Deze handige HTML codes voorbeelden die ik heb verzameld in de loop der jaren, helpen webredacteuren zoals jij die zich ergeren aan de slechte vormgeving op de website waar ze aan werken.
Nieuw vanaf 2022 (ChatGPT) en 2023 (ChatGPT-4) is dat je gewoon om HTML code kunt vragen aan AI open AI. Zie de video verder. Je kunt ChatGPT gewoon vragen: Maak van platte tekst met kopjes een variant in HTML, zodat je zelf geen HTML hoeft toe te voegen. Dus met AI wordt het echt heel simpel.
Soms wil je de weergave snel even verbeteren. Dit artikel toont vele, bruikbare HTML codes voorbeelden. Een prima HTML code handleiding om de content net wat mooier te plaatsen.
Je vindt in dit bericht HTML codes voorbeelden voor tabellen, knoppen en plaatje linken e.d. Kortom, goede HTML voorbeelden om in je broncode te plakken. Je kunt HTML en CSS leren via deze online cursus.
HTML codes voorbeelden
Bekijk handige HTML codes voorbeelden voor webredacteuren. Binnen WordPress websites kun je onderstaande HTML codes voorbeelden in de broncode plakken. Ga daarvoor in de (Gutenberg) editor naar HTML blok. Of kies voor TEKST modus.
HTML code schrijven met ChatGPT (voorbeeld)
Ik heb even een video gemaakt over hoe je ChatGPT kunt gebruiken bij code schrijven.
Zie nu alle onderstaande HTML voorbeelden.
Voorbeelden HTML:
HTML code voor tekstlink invoegen (voorbeeld):
HTML code tekst voor klikbaar maken via hyperlink (= HTML modus WordPress):
<p>Meer weten over HTML? Goede uitleg over HTML tags, vind je op de <a href=”https://www.w3schools.com”>W3schools</a> website.</p>
Uitkomst (wat je dus ziet)(=Visueel modus in WordPress)
Meer weten over HTML? Goede uitleg over HTML tags, vind je op de W3schools website.
HTML codc voor plaatje linken (voorbeeld van gemaakt klikbaar plaatje, volgt nu):
Diverse HTML codes voorbeelden:
HTML code voor plaatje linken via hyperlink:
<a href=”https://www.gerbengvandijk.nl”><img class=”alignnone” src=”https://www.gerbengvandijk.nl/wp-content/uploads/2018/07/favicon.png” alt=”trefwoord1-trefwoord2″ width=”196″ height=”196″ align=”left” /></a> Dit is de bijbehorende tekst.</a>
Uitkomst
Weergave van hoe het HTML code voorbeeld toont:
Hoe klikbare WhatsApp link op je website maken?
De hyperlink naar WhatsApp heet ook wel ‘Click to Chat’-link, ‘Stuur ons een appje’-link of ‘app ons’-link.
Whatsapp link op website, basis: zonder ingevulde tekst
HTML WhatsApp link:
https://wa.me/316XXXXXXXXX
Whatsapp link voor website; met een standaard berichttekst
HTML WhatsApp link met tekst:
https://wa.me/316XXXXXXXXX?text=Ik%20wil%20informatie%20over%20html%20link%20Whatsapp%20maken%20WordPress
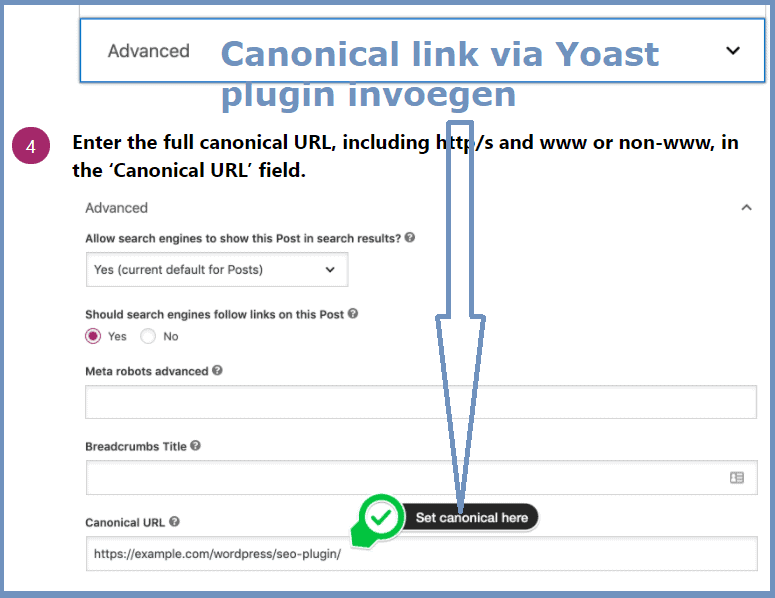
Hoe canonical link maken in HTML code in WordPress (voorbeeld)?
Bekijk het HTML- voorbeeld van een Canonical link:
<link href=”https://jouwdomein.nl/betere-versie-url” rel=”canonical”>
Een canonical tag vertelt Google dat hij de pagina niet moet indexeren, maar dat een andere pagina gelijk staat, maar een betere waarde vertegenwoordigt. Gebruikers kunnen de pagina wel vinden, maar alleen binnen je site. Zorg ervoor dat deze code in de header komt van pagina’s die nu matig zijn voor Google, terwijl je betere versie hebt. Je kunt via de gratis Yoast (WordPress SEO) plugin de Canonical link plaatsen in een WordPress pagina of bericht. Je gaat naar Geavanceerd. En plakt dan alleen de link (https://) in het goede veld:

Canonical link toevoegen aan WordPress kan via Yoast SEO WordPress plugin.
Zie eventueel ook de Evergreens plugins van Webredactie blog.
HTML code tekstkleur aanpassen
Je kunt zonder CSS aanpassingen ook teksten via HTML een eigen kleur geven. Je kunt kiezen uit alle HEX kleuren (digitale kleuren) van de wereld. Een HTML voorbeeld van tekst een bepaalde kleur geven, is dit code voorbeeld. Plak deze code in het Tekst (of HTML) gedeelte van je webpagina of WordPress bericht:
HTML code kleur tekst
Om een tekst een kleur naar keuze te geven via HTML code, voorbeeld HEX:
<p style=”color: #4e4e4e;”>Dit is een alinea in de HEX kleur die opgegeven is in de HTML</p>
HTML code knop invoegen, blauw, met vrije, aanpasbare tekst (voorbeeld volgt nu):
Hoe een HTML-knop maken die werkt als een link? Dus als je op de knop klikt, wordt webbezoeker doorgestuurd naar een pagina. Welnu, deze HTML code heb je dan nodig:
<p><a href=”https://czo.us11.list-manage.com/subscribe?u=3ebf40372c34964b6c3ab6199&id=9614948969″><span style=”padding: 7px; border-radius: 4px; color: #ffffff; text-decoration: none !important; border-bottom-color: #004782; border-bottom-width: 3px; border-bottom-style: solid; box-shadow: 0px 3px 7px rgba(0,0,0,0.4); background-color: #0066cc;”>Nieuwsbrief volgen</span></a></p>
Uitkomst:
Nieuwsbrief volgen
Wil je weten hoe je ankerlinks kunt maken in HTML? Hier heb ik al een apart artikel over gemaakt met 4 HTML codes voor zelf anker links maken in WordPress.
HTML code voor video embedden met YouTube iframe embed code (voorbeeld volgt nu):
Weergave van hoe het HTML code voorbeeld toont, knip/plak de HTML programmeercode eronder.
HTML code van bovenstaande video, het gaat om een Ifram die via YouTube (delen via insluiten) is verkregen, zo plak je deze in:)
<p><iframe src=”https://www.youtube.com/embed/KzGOASxvVcU” width=”560″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe></p>
(tegenwoordig plak je gewoon de YouTube link in het venster van WordPress, video wordt dan automatisch geembed, zonder dat je iframe hoeft te gebruiken of in te voeren)
HTML code voor Mailchimp knop maken met ‘Lees verder’ en embedden
Weergave van hoe het HTML code voorbeeld toont, knip/plak de HTML programmeercode eronder.
Zie ook mijn artikel over Mailchimp knop maken die altijd werkt op gerbengvandijk.nl
HTML code van bovenstaande ‘Lees verder’ knop: (host dit plaatje voortaan vanaf je eigen website/upload deze naar media!)
<!– Start code – Knop met vaste tekst ‘Lees meer’ –><a href=”"https://www.gerbengvandijk.nl””><img style=”width: 110px; margin: 0px 15px 15px opx;” src=”https://www.gerbengvandijk.nl/Button-lees-verder-mailchimp-Outlook-gerbengvandijk.jpg” align=”left” hspace=”0″ vspace=”15″ />
Lettertype, fontgrootte en kleur instellen via HTML (zonder CSS, voorbeeld:)
Titel via HTML kleurcode, of hoe je zwarte letters blauw maakt
HTML code van bovenstaand tekst/titel in blauw uitgevoerd:
<h3><span style=”color: #1f4aa7; font-family: Tahoma; font-size: x-large;”>Toezichthouder kwaliteit zorgopleidingen</span></h3>
Kleuren kiezen en aanpassen via HTML codes
RGB/HEX kleuren kiezen/vaststellen, kan via de website:
- Zie het Adobe kleurenwiel, gebruik het 5 kleuren palet in het “Adobe colorwheel”.
RGB kleur naar HEX omzetten/vertalen, kan via de website:
HEX kleur naar RGB omzetten/vertalen, kan via de website:
HTML opsomming maken (ongesorteerde lijst maken)
Weergave van hoe het HTML code voorbeeld toont, knip/plak de HTML programmeercode die eronder staat, nu het voorbeeld:
Het online vakgebied valt, bij wijze van voorbeeld, uiteen in vier gebieden:
- online communicatie
- online marketing
- SEO en linkbuilding
- pr- en persvoorlichting
- usability- en gebruikersonderzoek
HTML codes behorende bij bovenstaande opsomming, hierbij de HTML code om dergelijke lijst zelf te maken in WordPress:
<p><strong>Het online vakgebied valt, bij wijze van voorbeeld, uiteen in vier gebieden:</strong></p>
<ul>
<li>online communicatie</li>
<li>online marketing</li>
<li>SEO en linkbuilding</li>
<li>pr- en persvoorlichting</li>
<li>usability- en gebruikersonderzoek</li>
</ul>
Standaard SEO* tabel maken in HTML code (voorbeeld)
* SEO tabel HTML: deze HTML tabel is geoptimaliseerd voor de Google zoekmachine
Weergave van hoe het HTML code voorbeeld toont, knip/plak de HTML programmeercode eronder.
Zie ook de w3c school website over tabellen maken in HTML. Dit is het HTML voorbeeld:
Tabel: Besparingen en kosten per maand
In het voorjaar van 2018 zijn er besparingen gerealiseerd, waar ook kosten voor gemaakt zijn.
| Binnentitel die aandacht trekt | ||
|---|---|---|
| Maand | Besparingen | Kosten |
| januari | €95 | €70 |
| februari | €90 | €80 |
| maart | €195 | €110 |
HTML tabel code voorbeeld: (Zie ook: tool Tableizer voor via Excel HTML tabel maken)
<p><h2>Tabel: Besparingen en kosten per maand</h2>
<p>In het voorjaar van 2018 zijn er besparingen gerealiseerd, waar ook kosten voor gemaakt zijn.</p>
<!– Start tabel – dit is een html commentaarregel –>
<table border=”1″ summary=”besparingen en kosten overzicht kwartaal 1, 2018″ width=”100%” cellspacing=”0″ cellpadding=”5″ align=”left”>
<caption><h4>De relatie tussen kosten en opbrengsten, = caption voor Google.</h4>
</caption>
<table summary=”<!–lange omschrijving in trefwoorden –>”>
<thead>
<tr>
<th colspan=”3″>Binnentitel die aandacht trekt</th>
</tr>
</thead>
<tbody>
<tr>
<th align=”left”><h3>Maand</h3></th>
<th align=”center”><h3>Besparingen<h3></th>
<th align=”center”><h3>Kosten</h3></th>
</tr>
<tr>
<td>januari</td>
<td align=”center”>€95</td>
<td align=”center”>€70</td>
</tr>
<tr>
<td>februari</td>
<td align=”center”>€90</td>
<td align=”center”>€80</td>
</tr>
<tr>
<td>maart</td>
<td align=”center”>€195</td>
<td align=”center”>€110</td>
</tr>
</tbody>
</table>
<!– Einde tabel, deze opmerking of commentaarregel binnen deze HTML code kun je bijvoorbeeld verwijderen –></p>
NB. Lees ook het voorbeeld van HTML tabel met sponsoren (en logo,s) maken.
Extra witruimte invoegen via HTML
Witruimte toevoegen aan regels of pagina via HTML kan zo:
Lege regel tussenvoegen (paragraaf)(geheugensteuntje dat ik hier zelf bij gebruik: “EightNotherBlankSPaceforDotSake”)
<p> </p>
Halve paragraaf tussenvoegen (break):
<br> of <br />
Voorbeeld regel afbreken via HTML:
Dit is<br>een paragraaf<br>met regelafbrekingen.
Combinatie van beide HTML tags: woorden/zinnen afbreken via HTML:
<p>Deze zin loopt niet helemaal door, want wordt <br>
onderbroken door een break</p>
Klikbaar emailadres maken in HTML code (voorbeelden)
Het verzenden van een e-mail via een hyperlink, kan door deze HTML link in te voegen:
Emailadres linken via HTML (eenvoudig)
<a href=”mailto:[email protected]”>[email protected]</a>
HTML hyperlink voor email sturen met onderwerp (mailto link)
<a href=”mailto:[email protected]?subject=Reactie via de website”>Stuur reactie</a>.
Emailprogramma openen link HTML (2 x CC, 1 x BCC&subject)
<a href=”mailto:[email protected][email protected], [email protected]&[email protected]&subject=Reactie via de website”>Stuur reactie</a>.
Klikbaar telefoonnummer HTML
Hoe maak ik een telefoonnummer klikbaar via HTML, zodat smartphone of mobiele gebruikers een telefoonnummer bellen door een hyperlink te drukken. HTML code tel:
Zie ook meer voorbeelden voor weergave telefoonnummer als link via Stackoverflow.com:
<a href=”tel:+31623661106″>(+31) 06 23 66 1106</a> of
<a href=”tel:030-3661106″>030-3661106</a>
HTML ankerlinks maken.
- HTML ankerlinks aanleggen: snelmenu binnen pagina voor verspringen.
HTML link naar Whatsapp maken
- HTML link naar WhatsApp maken.
Retweet link in Twitter embedden (HTML)
Waar en hoe HTML codes toevoegen aan WordPress editor?
HTML toevoegen Gutenberg block editor:
In Gutenberg editor kun je een speciaal blok kiezen als (custom) HTML element. Je kunt HTML erin plakken.
HTML toevoegen Classic editor:
De classic editor, deze heeft twee tabs (rechtsboven), genaamd ‘Visueel’ en ‘Tekst’. Als je op ‘Tekst’ klikt, zit je in de modus waarin je HTML kunt plakken. Het is ook de plek in WordPress waarin je de Iframe code van Youtube kunt plakken. Bij sommige andere contentmanagementsystemen (CMS), vindt je de HTML modus onder het symbool: <>.
HTML & CSS leren voor WordPress
Je kunt HTML en CSS leren via deze online cursus.
Tot zover de HTML codes voorbeelden, voel je vrij om jouw voorbeelden naar gerbengvandijk.nl toe te mailen, dan komen ze hierbij voor andere webredacteuren.