Ankerlink WordPress maken via HTML of plugin. Ankerlinks zijn links binnen een webpagina waarmee de lezer kan verspringen van een inhoudsopgave naar een alinea in de tekst. En kan terugspringen naar de inhoudsopgave via een link voor Terug of Terugkeren. Wil je niet in HTML code werken? Er is ook een plugin voor plaatsen van ankerlinks.
Ankerlinks maken in WordPress (anker HTML)
Lees hoe je ankerlinks kunt maken in WordPress. Je kunt ankerlinks via HTML codes toevoegen aan een WordPress pagina of bericht. Zodat je webbezoekers daarna heen en terug kunnen springen tussen teksten op je website pagina. Of je download er een plugin voor.
Wat zijn ankerlinks?
Ankerlinks zijn klikbare titels waarmee je binnen een webpagina kunt verspringen naar een bijbehorende tekst. Zodat de lezer leest wat relevant is. Lees hoe je Ankerlink kunt toevoegen aan WordPress pagina’s.
Hoe Ankerlink maken in WordPress? (via een plugin)
De plugin Easy Smooth Scroll Links (ESSL) lost het probleem op. In de Gutenberg editor van WordPress, of Klassieke editor zit geen knop voor aanbrengen van een Ankerlink. De plugin voegt de label/knop toe. Ook voor het toevoegen van schema.org code aan je website, kunnen ankerlinks een rol gaan spelen. Bij het type “How-to” als artikel grondslag, wordt per uitgelegde stap een aparte link gevraagd. Een andere ankerlinks plugin voor WordPress is TinyMCE advanced plugin
Hoe ankerlink maken in WordPress? (anker HTML code)
Stel je wilt binnen een pagina verspringen van de ene naar de andere plek, via een klikbare inhoudsopgave op de pagina. Dan kun je dit zelf doen via HTML. Ik leg eerst het principe uit, over hoe de HTML code is opgebouwd. Daarna zie je codevoorbeelden die je kunt knippen en plakken naar je eigen webpagina.
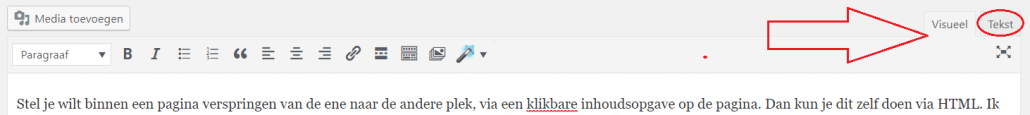
Aanwijzing vooraf: plakken in HTML gaat via editor modus “Tekst”:
Plak de HTML wel altijd in het “Tekst” gedeelte (HTML) van je webeditor (Klassieke weergave in WordPress, zie afbeelding). Na plakken van de voorbeeld HTML code in dit artikel pas je de HTML code aan naar jouw titels en teksten.
De theorie (zie “De Praktijk” voor kant-en-klare code)
Uitleg over hoe anker HTML in elkaar zit bij gebruik van ankerlinks:
Binnen de eerste regel van de inhoudsopgave (titel) kom een aanduiding (id) of ankerpunt waar naartoe gelinkt kan worden.
<p id=”top”></p>
Elk item in de inhoudsopgave krijgt een HTML link mee met een # (en geen /) naar de bestemming elders op de webpagina
<a href=”#12″>onderwerp 12</a>
De link komt uit bij het ankerpunt, het id dat 12 heet, dus het #12 linkt naar die plek, voorbeeld:
<h3 id=”12″>onderwerp 12</h3>
De alinea’s / paragrafen (<p>) in dit onderwerp hebben de standaard HTML:
<p>bla bla bla</p>
Nadat alle onderwerpen zijn geweest, komt er een witregel, en een link naar de top. #top linkt weer terug naar bestemming top.
<p> </p>
<a href=”#top” target=”_blank” rel=”"noopener”>Terug naar top</a>
De Praktijk (de HTML staat voor je klaar!)
HTML ankerlinks in WordPress zetten, gebruik deze basis HTML codes in je webpagina (via knippen/plakken):
Je kunt met anker links een inhoudsopgave of opsomming maken met klikbare links. In mijn bericht over “website testen” kun je ervaren hoe het werkt. Het enige dat je moet doen, is bijgaande HTML in je webpagina zetten en aanpassen aan je titels en alinea’s. Je hebt in totaal 4 stukjes HTML code nodig om te knippen/plakken.
KNIP/PLAK 1: Anker HTML voor inhoudsopgave maken (handmatig via Tekst editor of in HTML-Block):
<h2 id=”top?>Inhoud van deze pagina</h2>
<ol>
<li><a href=”#01?>Onderwerp 1</a></li>
<li><a href=”#02?>Onderwerp 2</a></li>
<li><a href=”#03?>Onderwerp 3</a></li>
<li><a href=”#04?>Onderwerp 4</a></li>
<li><a href=”#05?>Onderwerp 5</a></li>
<li><a href=”#06?>Onderwerp 6</a></li>
<li><a href=”#07?>Onderwerp 7</a></li>
<li><a href=”#08?>Onderwerp 8</a></li>
<li><a href=”#09?>Onderwerp 9</a></li>
<li><a href=”#10?>Onderwerp 10</a></li>
<li><a href=”#11?>Onderwerp 11</a></li>
<li><a href=”#12?>Onderwerp 12</a></li>
</ol>
KNIP/PLAK 2: HTML voor de startregel voor ELK onderwerp (de tussenkop):(knip dit voor elk onderwerp)
<h3 id=”01″>Onderwerp x</h3>
KNIP/PLAK 3: HTML voor plaatsen van de alinea’s onder de kop H3
(in WordPress kun je <p> en </p> gewoon weglaten, gewoon witruimte houden tussen elk tekstje dat je inplakt.)
<p>plak hier je alineatekst in</p>
<p>plak hier je alineatekst in</p>
KNIP/PLAK 4: HTML voor afsluiten van de inhoudsopgave, de link terug naar boven
<p> </p><!– Dit is alleen maar een extra witregel, kan ook via een extra druk op de knop Enter –>
<a href=”#top”>Terug naar inhoudsopgave</a>
Tot zover over WordPress Anker HTML
Zo moet het gewoon lukken toch? Tot zover mijn uitleg over ankerlinks maken in WordPress via HTML. Leuk als je deelt! Verder biedt Kinsta ook interessante suggesties voor sneller plaatsen van ankerlinks.
Succes met WordPress.
Gerben G van Dijk.