Hoe een Lottie file embedden in WordPress? Om een Lottie animatie in WordPress te tonen, heb je geen aparte plugin nodig. Al zijn er wel plugins die het (ook) ondersteunen, zoals bijvoorbeeld de Elementor pagebuilder. Een Lottie animation is superscherp en toevoegen aan je site werkt eenvoudig.
Leer jezelf vandaag hoe je een free animation op je WordPress website kunt plaatsen via de gratis animaties van Lottiefiles.com.
Hoe Lottie animatie embedden in WordPress? (voor webredacteuren)
Een Lottie animatie embedden of hosten? Beide manieren leg ik uit. Als bonus voor experts lees je hoe je functions.php kunt aanpassen voor WordPress Media upload van JSON files. Of hoe je te werk gaat als je de Elementor als pagebuilder gebruikt.
Het meest simpele, voor non-techies, is de HTML-code embedden. Dus om de animatie (JSON-file) blijf bij Lottiefiles.com (waar je een gratis lidmaatschap aanmaakt). Het vertraagt je website een klein beetje. Maar is wel het meest simpel. Binnen Gutenberg block editor kies je een HTML-blok. Daar plak je de HTML export dan in.
Lottie animatie toevoegen aan WordPress kan op vier manieren:
Naast de simpele manier (optie 1), zijn er nog een paar mogelijkheden voor plaatsen van een Lottie animatie binnen WordPress (Media). Vier manieren:
- Je kunt een Lottiefiles animatie simpel embedden via HTML. Het plaatje met de animatie host je dan vanaf de website Lottiefiles.com. Wel ben je beperkt, alleen de achtergrondkleur van de Lottie animatie is aanpasbaar. Je kunt kiezen uit de verzameling van gratis Lottie animaties voor (WordPress) websites.
- Ook is het mogelijk om een JSON-file zelf te hosten. Dit betekent een JSON-file voor animatie uploaden naar de achterkant van je website. Je kunt dan wel alle lagen van een gratis Lottiefiles animations de kleur geven die je wenst. Er is een editor om bij de achterliggende SVG-lagen te komen. En aldaar de JSON-animatie te downloaden.
- Het is mogelijk je WordPress Media zo te configuren dat uploaden van een JSON-bestand mogelijk is. Zo’n bestand is maar 15KB. Al neem je een beveiligingsrisico.
- Je kunt de pagebuilder Elementor gebruiken om voor Lottie animaties weergeven. Zie uitsmijter 2. Een video met uitleg.
Gratis animaties voor WordPress vind je bij Lottiefiles.com
De free animaties van Lottie kunnen je WordPress website een professionele indruk geven en je doelgroepen extra aanspreken. Zie de Lottie features pagina.
Wat is een Lottie animatie?
Een Lottie is een klein bestandje waarin de informatie staat om een animatie te kunnen afspelen. De indeling van het bestand is gebaseerd op JSON-programmeren. Doordat bestanden klein blijven, is het net zo gemakkelijk in een website te gebruiken als een gewoon (jpeg, png, svg) plaatje.
Lottie is een vernoeming naar Lotte Reiniger (Wikipedia) een Duitse filmregisseuse die een pionier was op het gebied van silhouet animaties.

Universele bestandsindeling voor animaties
Een Lottie bestand werkt op websites en binnen webapps, dus zowel Android als IoS kunnen overweg met deze bestandsindeling voor animaties. Alle plaatjes binnen de animatie zijn schaalbaar, zodat ze goed en scherp tonen op elke beeldscherm.
Waarom Lottie JSON kiezen en geen GIF-animatie kiezen?
Lottie JSON is nu het meest gewenste animatie bestandstype. Hieronder alle mogelijke soorten bestanden waarin je een animatie kunt creëren. De site Lottie heeft toevallig al heel veel SVG-animaties in voorraad. Ideaal dus!
SVG animatie maken WordPress
Voordeel van Lottie is dat deze een zeer klein bestand gebruikt, de .SVG, wat altijd scherp toont.
Je site behoudt zo een snelle laadtijd. Het kleine bestandje waarin de animatie zit, werkt met SVG bestandjes (lagen). Ook online logo’s zijn steeds vaker een SVG-bestand. Lottiefiles.com biedt dit type animatie ontwerpen aan.
En Lottie genereert tevens de code (een script en verwijzing naar de animatiefile zelf) om meteen in je pagina, artikel of widget te plakken via HTML-block (Gutenberg) of in Tekst (klassieke editor WordPress). Mocht je dingen mogen installeren, kun je ook de plugin Lottie add-on voor Gutenberg nog erbij nemen.
Het is mogelijk om zonder Lottiefiles een .SVG animatie te maken. Daar zijn verschillende SVG-tools voor. Ook kun je SVG-sites benutten waarop SVG-animaties staan. Alleen vereist het een SVG-plugin om zonder lottiefiles.com een SVG-file te uploaden naar WordPress Media.
Mocht je een losse SVG animatie willen embedden (maar zonder Lottie). Check dan meer info over wijze van uploaden SVG animatie naar WordPress Media.
GIF animatie maken WordPress
Als je langere laadtijden minder een probleem vindt, kun je natuurlijk wel GIF-animaties op je site zetten. Het is de manier waarop het al jaren goed ging. GIF-files kun je zondermeer uploaden naar WordPress Media, mits kleiner dan 2 GB. Gratis GIF’s zijn te vinden via deze populaire sites Giphy en Tenor. Over Giphy GIF weergeven in WordPress heb ik al eens geschreven.
CSS animatie maken WordPress
Als je alleen een stilstaand plaatje, logo of icoontje ietsje wilt laten bewegen, dan kan dat via CSS-code. Zie de CSS-werkwijze.
Javascript animaties maken WordPress
Veel meer technisch is gebruik van Javascript om animaties te maken. Zie daarvoor de tools van Welovetraffic.com rondom Javascript animaties.
Hoe kan ik zelf een Lottie animatie maken?
Het is mogelijk om een animatie te ontwerpen in opeenvolgende SVG-plaatjes. Dus als je kennis hebt van Adobe Aftereffects (Ae) dan kun je aan de slag via een speciale Lottie-Ae-plugin. Deze plugin exporteert je After Effects animaties naar Lottie JSON of dotLottie formaat.
Voor ieder ander is het gemakkelijker om een bestaande animatie te kiezen om te gebruiken vanaf de website van Lottie. Er is een gratis verzameling aan gratis SVG animaties, maar ook betaalde zijn er te vinden. Na inlog kun je alle kleuren aanpassen naar je eigen smaak.
Hoe achtergondkleur animatie aanpassen Lottiefiles.com?
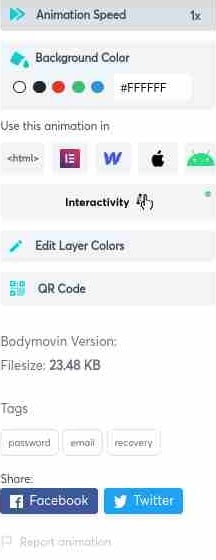
Je kunt op de site van Lottie uit gratis animaties kiezen. Deze kun je downloaden, al is daar wel een gratis inschrijving voor vereist. Je kunt niet veel aanpassen, alleen de achtergrondkleur van de animatie. Wit is transparant. Of je kiest een andere HEX-kleur. Vaak zijn al een paar kleuren beschikbaar in het voorbeeld.
Wil je op het oog een achtergrondkleur uitkiezen met een HEX waarde. Dus niet transparant wit, #FFFFFF, dan kun je via deze HEX-kleuren site een specifieke HEX-kleur kiezen.
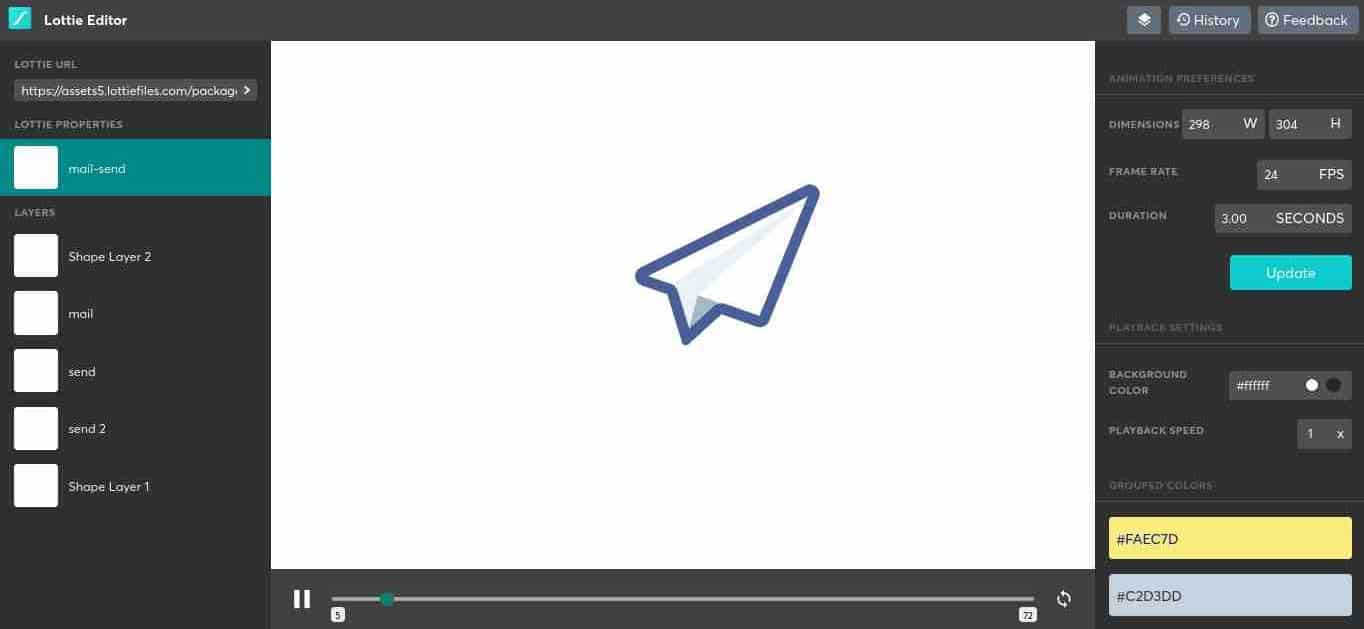
Bekijk de editor op deze pagina. Feitelijk kun je dus alleen de achtergrondkleur veranderen van een Lottie animation in de situatie dat je NIET-ingelogd bent op Lottiefiles.com.
Je kunt de achtergrondkleur aanpassen en daarna de code exporteren in de formaten: HTML, WordPress elementor code, Webflow, Android en OiS. Je kunt trouwns ook de snelheid van de Lottie animatie aanpassen. Standaard is deze 1. Maar 0.5 of 1.5 kun je ook bekijken.
Download als je klaar bent de HTML-code. Deze bestaat uit een regel script en een regel code voor de online vindplaats. Zie voorbeeld ervan verderop.
1. Hoe Lottiefile.com animatie simpel embedden? (via HTML code generator)
Je kunt verder met gewoon een HTML script in je WordPress pagina, bericht of widget te zetten, zonder dat je de JSON file zelf ook maar hoeft te hebben of te hosten op je website. Er is namelijk een url gevormd, die verwijst naar jouw Lottiefiles. Dus Lottiefiles bewaard jouw instellingen voor je gratis animatie. Al kun je niet zoveel instellen. De achtergrondkleur, de snelheid, animatie vooruit of achteruit e.d.
Voorbeeld van zo’n gratis Lottie url:
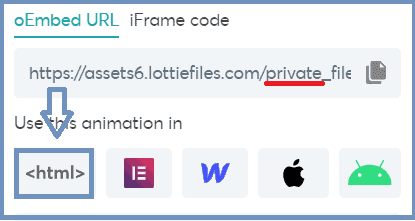
De JSON-file is er. Nu alleen nog de HTML downloaden om in je bericht of papina te plakken. Je gaat daarvoor teruggaan naar het beginscherm / hoofdscherm van de animatie. Dus de webpagina waar je op uitkwam toen je uit een grotere verzameling, of via Zoeken, het ontwerp voor het eerst kon zien (bewegen).
Je ziet dan weer de simpele editor waar je kon kiezen uit 5 achtergrondkleuren voor de animatie. Je drukt op de knop HTML. Zie plaatje:

Als je binnen WordPress de plugin Elementor gebruikt. Dan druk je op de rode knop “E” voor Elementor. Zie video verderop erover. Want je hebt dan ook een Elementor Addon (extra plugin nodig). Maar als je HTML download, krijg je de download editor van Lottiefiles te zien:

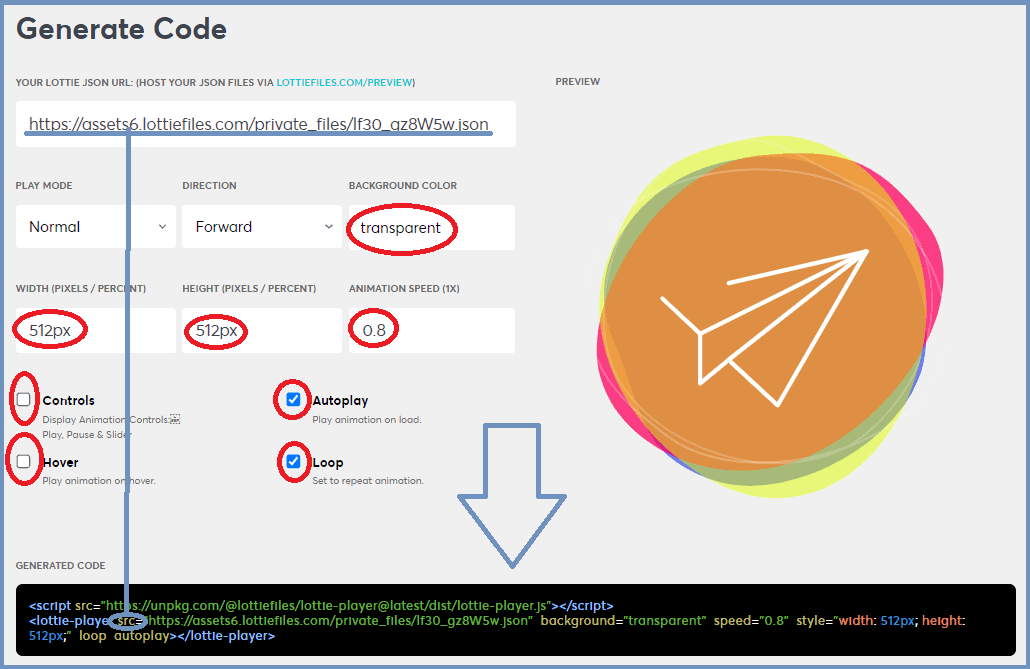
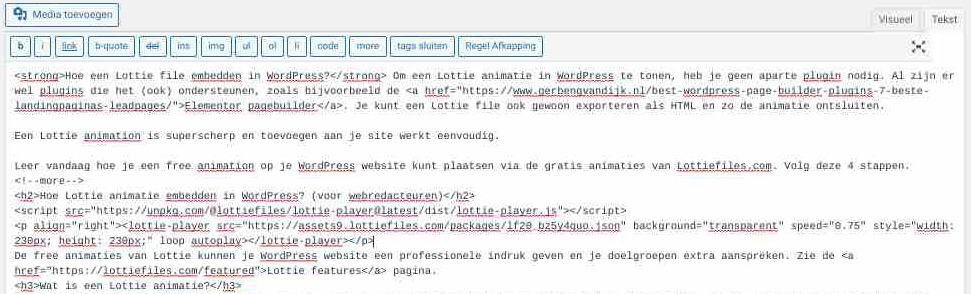
En je ziet in de zwarte balk het script dat je kunt kopiëren. Je kunt het zo in je editor TEKST plakken (HTML-editor). Voorbeeld code en gelijk eronder hoe het werkt.
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<lottie-player src="https://assets6.lottiefiles.com/private_files/lf30_gz8W5w.json" background="transparent" speed="0.8" style="width: 206px; height: 206px;" loop autoplay></lottie-player>Animatie in actie (via code hierboven)
2. Een Lottie file zelf hosten? Dat kan ook.
Een Lottie file levert de animatie op je WordPress website. Waar de file gehost wordt, maakt niet uit. Het bied je zekerheid om de Lottie file zelf te bewaren.
Je kunt dit animatie bestand dus gewoon binnen je WordPress Media opnemen. Maar dit lukt niet zomaar. Je moet het toevoegen aan de files van je website, omdat een json file uploaden niet kan naar Media.
Een JSON-file uploaden via WordPress Media, dus via de voorkant, gaat je niet lukken. Vanwege beveiligingsredenen mag dit niet van WordPress. Ik kom er zo op terug. Eerst maar eens de JSON-file op maat maken en daarna zien te downloaden.
Uitgebreide animation editor Lottiefiles.com?
Je kunt meer met Lottiefiles.com. Naast de simpele aanpassingen die je kunt doen, kun je per laag de kleur instellen. Voor dit doel voorziet lottiefiles.com in een meer uitgebreide editor. Het is best moeilijk te snappen dat er 3 editors zijn binnen Lottiefiles.com. Dus nog even een opsomming als tussenstap:
Editors voor HTML embedden van Lottie animatie
- Basiseditor
- Code Generator editor (voor HTML embedden)
Editors voor zelf hosten Lottiefile animatie.
- Via basiseditor naar:
- Lageneditor
- Expert JSON button
Je komt dus bij je eigen JSON-file via deze knop. Dus onder de instellingen voor de achterkleur en snelheid van de animatie:

Waar je kleuren van SVG-lagen kunt aanpassen in Lottiefiles.com?
Nou, via bovenstaande knop dus. Dus ga naar het ontwerp van je keuze. En vind die knop. In de meest eenvoudige editor kom je sowieso al terecht. Maar daar kan je alleen de achtergrondkleur aanpassen. Gebruik de knop ‘Edit layer Colors’ als je een JSON file wilt exporteren.
De knop heet: ‘lagen / layers kleuren aanpassen’. In deze omgeving kun je al je huisstijlkleuren kwijt in de animatie. Zie ook weer het HEX-kleuren boek. Wel loop je tegen een probleem aan in WordPress. Het .json bestand dat je wel kunt downloaden. Heb je niet zomaar in WordPress gezet. Via WordPress Media lukt niet. Goede raad volgt nog.
Enfin, zoals je hieronder al kunt zien. Kun je links op lagen knippen. En kun je per SVG-laag de kleur aanpassen. Kies links en laag. En pas deze rechts dus aan.

Lottiefiles editor na inloggen. Je kunt nu per laag de kleuren aanpassen en in huisstijl zetten.
Hoe JSON-Lottiefile downloaden en zelf hosten?
Je kunt vanuit de uitgebreide editor een JSON Lottie file downloaden (zie uitleg hierboven). Je kunt de JSON file downloaden via een knop.
Mits de instellingen kloppen. Zoals aantal seconden dat animatie mag duren. Het formaat dat de animatie heeft in pixels, bijvoorbeeld 300×300 moeten kloppen voor Lottiefiles.com.
WordPress staat geen upload toe in zijn Media als het gaat om JSON of SVG files. Je kunt je functions.php file aanpassen als je dit wel wil kunnen, maar eerst toon ik nog een andere mogelijkheid.
Je kunt via Cpanel of via FileZilla naar de achterkant van je website komen (vraag anders je hostpartij hoe dit gaat). Zelf heb ik de JSON file via Cpanel bij mijn website files gezet. Zonder dat uploaden van JSON nog is toegestaan als ik WordPress Media zou gaan proberen. Je kunt ook cyberduck.io als gratis FTP programma voor Windows of MAC. Doe dit als je wilt koppelen met diensten zoals Google Drive en/of Dropbox om bestanden over te zetten.
De bestandslocatie is nu als volgt geworden:
https://www.gerbengvandijk.nl/wp-content/uploads/2021/06/webredactie-blog-lottie-file.json
Deze url staat nu in het script en het resultaat zie je hieronder. Het is gelukt om de Lottiefiles JSON-animatie zelf te hosten. Code:
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<lottie-player src="https://www.gerbengvandijk.nl/wp-content/uploads/2021/06/webredactie-blog-lottie-file.json" background="transparent" speed="0.8" style="width: 300px; height: 300px;" loop="" autoplay=""></lottie-player>Hoe code in klassieke editor plakken (zie ad 1 eerder in deze post)
Gebruik je de block editor? (Gutenberg) Dan kun je de embedcode van de Lottie animatie gewoon plakken in een HTML-block. Klassieke editor gaat het zo, maar code is niet zo stabiel. Sla pagina, bericht of widget op vanuit de HTML (TEKST) modus. Dat voorkomt dat je animatie kapot gaat, of dat code dus breekt…. Bewaar de code apart.
Script installeren op de webpagina (in head of in body een code zetten)
Open in WordPress je bericht of pagina. Neem in de HTML webpagina, tab TEKST, het script op van de Lottie player. Ga naar bericht of pagina en zet de code ergens in de Tekst (HTML) editor van WordPress.
In head of in body HTML plakken?
Een webpagina heeft in de HTML een /Head sectie en een /Body sectie. Via het WordPress Dashboard kun je in principe alleen bij de bodysectie komen als je een bericht of pagina opent. Maar ook in de body werkt de code. Als je via een plugin bij de Head-sectie kunt, dan plaats je daar het script voor de Lottie player. Dit kan een Elementor Addon zijn, of andere plugin, maar hoeft dus NIET.
Plakken in bericht (in TEKST editor)
Als je niet via de achterkant van je website gaat knutselen. Dan is dit nu de gemakkelijkste werkwijze. Je kunt in de HTML van jouw webpagina twee codes kwijt. Een code voor het script van de afspeler (player) en een code voor de bron. Als Lottie de code genereert (via de Lottie Code Generator), dan zie je feitelijk 2 regels aan code; zodra je op de knop “code genereren” klikt. Het gaat om het script voor afspelen, en de code voor de vindplaats van de content, de animatie.
Code 1:
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>Code 2:
<p align="right"><lottie-player src="https://assets9.lottiefiles.com/packages/lf20_bz5y4quo.json" background="transparent" speed="0.75" style="width: 230px; height: 230px;" loop autoplay></lottie-player></p>NB1. <p>: In dit geval heb ik een paragraaf element toegevoegd, te weten: <p align=”right”> en als afsluiter </p> (zodat WordPress het rechts afbeeldt). Andere opties zijn “center” en “links”. Je ziet nu op deze pagina de Lottie animation rechtsboven. Het JSON-bestand zelf is nu niet embedded in mijn WordPress Media, maar laadt zich via de site: assets9.lottiefiles.com.
NB2. Je kunt ook een url plakken van je eigen website, dan zul je het JSON-bestand moeten uploaden naar je site, via de achterkant, zie uitleg verder. De snelheid heb ik aangepast van 1 naar 0.75. Je kunt dit gewoon doen door de player weergave module te gebruiken. Die je tegenkomt bij genereren van de code.
Voorbeeld embedden Lottie code in klassieke editor
Code 1 en 2 heb ik bij elkaar gehouden, en geplakt in mijn gewone blogpost (dus in de content of body sectie van mijn bericht). Zie deze afbeelding:

Lottie animatie testen…
Daarna kun je testen of het werkt. Via preview, of via directe publicatie. Als het niet werkt, haal je de codes er weer uit… De code vliegt er wel eens uit bij opslaan. Dus bewaar de code op je apart kladblokje…. Mogelijk kun je in de Block editor een HTML-blok gebruiken, waarin de code dan hopelijk blijft staan en wat stabieler is.
Uitsmijter 1: Functions.php aanpassen voor WordPress media.
Je kunt WordPress instrueren dat JSON files wel een upload mogen krijgen naar WordPress Media. Al neem je daar een beveiligingsrisico mee. Deze code zou moeten werken als je deze in je Functions.php file plakt: [knip/plak dus nu deze code, log in op je backend files en zoek je functions.php bestand, maak eerst een backup etc…]
function cc_mime_types($mimes) {
$mimes['json'] = 'application/json';
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');De bron van deze programmeercode is een discussie over Lottiefiles animaties embedden op Stackoverflow.com. Je kunt deze bron hier bekijken.
Uitsmijter 2: Lottie animatie toevoegen via Elementor plugin
Bekijk de video over hoe je een Lottie Animatie op je WordPress website site, als je al gebruik maakt van de Elementor plugin. Je hebt wel een elementor add-on nodig voor Lottie animaties. Deze plugin heet Animentor en is samen met de elementorplugin het duo voor gebruik van lottiefiles animaties. Je hoort hier het verhaal in het Engels. Het is gaaf om te zien hoe je binnen Elementor nog sleutelt aan je animatie weergave.
How to add Lottie animation?
Uitleg in het Engels, een Lottie tutorial, vind je hier. Het is een goed geschreven artikel.
How to add Lottie animation (article)
