Je wilt een button maken voor toevoegen aan je WordPress website of voor in je Mailchimp nieuwsbrief (met goede weergave in Outlook, zie methode 3.). Maak snel de juiste knop via 1 van deze 4 methoden.
Button maken voor toevoegen aan WordPress website of Mailchimp nieuwsbrief
Via dit artikel kun je direct kant-en-klare buttons downloaden of de HTML code overnemen, in geval je zelf een bepaalde button tekst wilt toevoegen aan een knop.
- Download knop
- Nieuwsbrief ontvangen knop
- Tell a friend knop
- Stel een vraag button
- Reageer knop
- Lees verder knop etc.
-
- Een button maken via een HTML tool: Da Button Factory Button Generator of tools voor CSS knoppen gratis te maken. Lees methode 1..
- Een kant-en-klare blauwe button gebruiken via een stukje HTML code, waarbij de knoptekst (en lengte) steeds aanpasbaar is. Geen plaatje maar code! Lees methode 2..
- Download Mailchimp “Lees verder” knop voor in Mailchimp (plaatje met ingebakken witruimte), knop blauw, deze knopt werkt in Mailchimp en heeft ook goede weergave in Outlook mails. Lees methode 3..
- Een blanco button (plaatje) van deze site afhalen, in Paint kun je er zelf een woordje op zetten en dit plaatje in de Mediabank zetten van je website en invoeren in je pagina of bericht. Of mijn knop “nieuwsbrief ontvangen” gebruiken. Die is kant en klaar. Lees methode 4.. Ook leg ik uit hoe je een link toevoegt aan een plaatje of knop.
Ga naar Da Button Factory. Je maakt een plaatje met een vaste tekst aan. En download deze.
Gebruik deze html code, je hoeft geen plaatje te uploaden naar een websiteserver. Blauw wekt vertrouwen als kleur.
<!– BEGIN knop invoegcode –>
<div style=”width:86px;background-color:#0066cc; border:1px solid #076BD2;border-radius:4px;border-bottom-color:#004782; border-bottom-style:solid; border-bottom-width:3px; border-radius:4px; box-shadow:0px 3px 7px rgba(0,0,0,0.4); padding:5px; margin:20px 0px”>
<div style=”padding-right:2px;padding-left:2px”><a href=”https://www.czo.nl/nieuws/aanvraag-diplomavergelijking”><span style=”color:#fff; display:block; font-family:tahoma; font-size:16px; font-weight:light; text-align:center; white-space:nowrap”>Lees verder</span></a></div>
</div>
<!– EINDE knop invoegcode –>
Resultaat van bovenstaande knop HTML:
Ad 3 Download Mailchimp “Lees verder” knop
… En deze html code geeft een ‘lees verder knop’
Je krijgt een knop waarbij de tekst niet is onderstreept, terwijl het wel een link is, zowel de link als de linktekst kun je steeds aanpassen. De knop verandert mee qua breedte. Geschikt voor website.
Lees verder
Wil je bovenstaande knop? Gebruik deze HTML code (onder deze alinea) in je Mailchimp nieuwsbrief onder elk item. Knop ‘Lees verder’ verschijnt in lettertype Tahoma, in dit geval, html Mailchimp knop. Deze knop bevat al witruimte waardoor de Mailchimp knop goed toont in Outlook mails, en niet een vierkant blokje wordt:
<!– Start code – Knop met vaste tekst ‘Lees meer’ –><a href=”X”><img 250px=”” align=”left” hspace=”0″ src=”https://czo.nl/sites/default/files/button-lees-verder-mailchimp-czo-3.jpg” style=”width: 110px; margin: 0px 15px 15px opx;” vspace=”15″ width:=”95px” /><!– Einde code – Knop met vaste tekst ‘Lees meer’ –></a>
Nb. Zet dit plaatje in je eigen website mediabank en zet je eigen, nieuwe link naar dit plaatje in de src=link (zie de html). Maar dit hoeft niet perse, ik houd dit knop plaatje beschikbaar op mijn site. Dus de code die je hier zit, kun je zo in je WordPress bericht plakken (in modus ‘Tekst’ en niet in de modus ‘Visueel’).
Stappen button of knop maken WordPress:
- Kies een WordPress button en download de button ‘nieuwsbrief ontvangen’
- Upload hem naar je WordPress website (via Media toevoegen)
- Voeg de WordPress knop toe aan je bericht of pagina
- Mailto-link invoegen onder de gemaakte knop of button
Stap 1. button kiezen
Kies de button die je nodig hebt. De voorbeeldknoppen onder hebben al de tekst: ‘nieuwsbrief ontvangen’, maar eronder staat een link naar een blanco button die je zo kunt gebruiken. Gebruik bij gebruik van blance knop het programma Paint op je computer als tool om een knop te maken met een eigen tekst erop. Sla het bestand op als .png bestand. Download een knop via de rechtermuisknop: opslaan als.
HTML link code onder deze button: “Stuur mij voortaan de nieuwsbrief“:
Download blanco oranje knop (button zonder tekst)
HTML link code onder deze knop: “Vertel een vriend button over deze nieuwsbrief“:

HTML link code onder deze knop: “Aanmeldbutton voor congres / bijeenkomst button“:

HTML link code onder deze button: “Informeer ons button, geef uw mening button” (CC & BCC):

Ps. Ik heb deze buttons voor in WordPress gemaakt via Canva.com. De maat van het Canvas heb ik op 300 bij 100 pixels gesteld. Ik heb op het woord ‘button’ gezocht binnen de mediabank van Canva. Is een gratis plaatje! De kleur van de button heb ik ingesteld via de kleurkeuze bolletjes. Ook lettertype en letterkleur. Het lettertype boven heet Times Roman 16 pixels. Je kunt de inschrijving op nieuwsbrieven ook regelen via een heel professionele plugin die zorgt voor meer inschrijvingen, deze heet: Thrive leads plugin van WordPress (klik voor alle info).
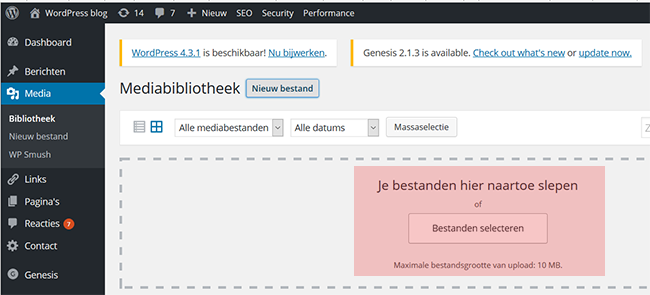
Stap 2. Knop toevoegen aan WordPress CMS mediabank
Ga binnen je WordPress dashboard naar (admin): Media toevoegen / Nieuw bestand. Kies het plaatje van de gekozen knop (zie stap 1) vanaf je pc.
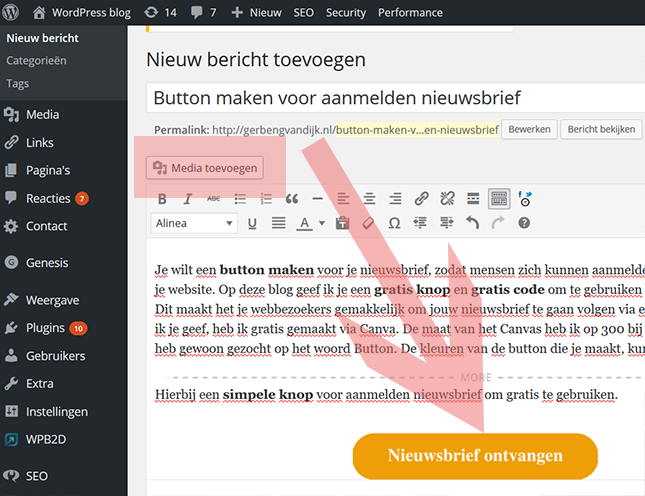
Stap 3. Button zichtbaar maken in je WordPress bericht (knop invoegen)
Ga binnen het WordPress CMS naar je bericht of pagina waar je de button wilt toevoegen voor bijvoorbeeld ‘aanmelden nieuwsbrief’, druk enter na de tekst waaronder je de knop wilt. (gewoon in de visuele editor). Gebruik vervolgens de knop ‘Media toevoegen‘.
Stap 4. mailto-link maken / link toevoegen aan knop
Je kunt deze knop vervolgens koppelen aan een formulier, die als e-mail opent. De knop geef je dus een link mee die ik hier de ‘mailto-link’ noem. Ik heb de mailto link al voor je gemaakt. Kies één van de voorbeelden uit van de stukjes HTML code (mail-to links) en lees daarna hoe je die kunt inplakken als link van je plaatje/knop.
Link toevoegen aan plaatje “Nieuwsbrief ontvangen”, Kies code uit, zodat na klikken een e-mail opent.
Mailto-link 1: verzoek via standaardmail
mailto:[email protected]?subject=Graag%20ontvang%20ik%20de%20nieuwsbrief,%20hierbij%20mijn%20mailadres%20[druk%20Verzenden]
Mailto-link 2: Tell a friend via email
mailto:[email protected]?subject=Ik%20tip%20je%20als%20vriend%20voor%20deze%20nieuwsbrief!&body=Je%20kunt%20aanmelden%20bij%20deze%20website:%3A%0Ahttps://www.domein.nl/aanmelden
Mailto-link 3: Simpel retour formulier (4 velden) per email
mailto:[email protected]?subject=Aanmelden%20bijeenkomst%20HHT%2023%20november%202015%20te%20Drimmelen&body=Bedrijfsnaam%3A%0AUw%20naam%3A%0AAdresgegevens%3A%0AE-mailadres%3A%0A
Mailto-link 4: Reactie via de website link in HTML. Mail aan 2 of 3 personen
mailto:[email protected]?subject=Informeer%20ons!&[email protected]&[email protected]&body=Deel%20uw%20wens%20of%20suggestie%20met%20ons
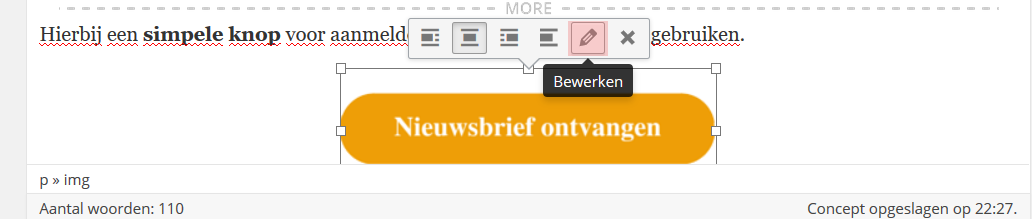
4. (vervolg) Link koppelen aan plaatje
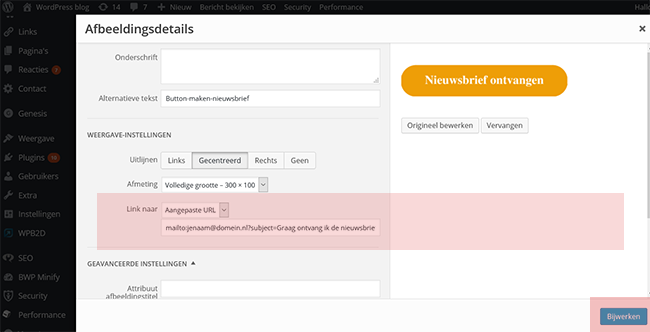
Ga nu naar de Bewerk instellingen van het plaatje (zie voorbeeld onder deze alinea), centreer eventueel het plaatje via icoon centreren. Ga naar het ‘potloodje’ binnen de editor van het plaatje. Je ziet op 2/3 van de pop-up de functie ‘link naar’ (dit is een dropdown menu, open dit en kies optie ‘aangepaste url’. Haal https:// eerst uit dit veld weg. Nu ontstaat een veld waar je de mailto-link kunt inplakken. Plak één van de volgende codes (met jouw emailadres erin!)
Ps. Merk op dat je een onderwerpregel kunt toevoegen, maar dat de code %20 (=twintig) steeds staat voor een spatie. Dus gebruik geen spaties!!! Pas de mailto link aan: 1) Voeg je eigen emailadres in op de plek van ‘[email protected]’ en laat de rest van de link gelijk (je kunt de onderwerpzin natuurlijk wel veranderen naar je smaak). Zoals je kunt zien, is elke HTML mailto code nu live te testen via het rondje knopje ’test’. Het werkt dus al wel!
- Code geplaatst in de knop? Sla je pagina dan nu op (via Publiceer’ of ‘Bijwerken’) en test de gratis aanmeldknop even uit.
Zonder aanmeldbutton is het minder wervend, vind ik. Vergelijk deze twee voorbeelden maar eens. Eerste plaatje zonder button, tweede wel met knop.
Kies een HTML oplossing en pas de code aan aan je situatie. Dit is het instructie plaatje voor het WordPress CMS: je plakt dus de mailto-link op de plek van ‘aangepaste url’ in het bewerkingscherm waar je in komt, door op het plaatje te gaan staan in het WordPress CMS. Dus in je bericht ga je naar het plaatje, je pakt het potloodje en gaat naar ‘geavanceerd’.
* ‘mailto’ is een html attribuut die linkt naar een mailprogramma op de pc van de webbezoeker, zodat bij drukken op de aanmeld button een mailtje zich automatisch opent. De webbezoeker hoeft alleen nog op verzend te drukken. Simpel. Thats’ all.
Groet,
Gerben G van Dijk
Reacties zijn welkom natuurlijk. En delen van dit bericht mag natuurlijk altijd.