Heb je veel content in te voeren in WordPress Gutenberg blockeditor? Gebruik dan sneltoetsen zodat je content sneller invoert. Keer vaker terug naar deze pagina om de 7 belangrijkste sneltoetsen te leren. Bekijk eerst de video met ondertiteling. En start met WordPress hotkeys.
Shortcuts gebruiken in WordPress levert je tijd op en kost je minder muisklikken bij migratie van content. De meest handige sneltoetsen, zoals plakken vanuit Word en snel openen van de Media in WordPress, vind je op rij in de video tutorial en de uitgeschreven handleiding.
De 7 handigste WordPress Gutenberg sneltoetsen
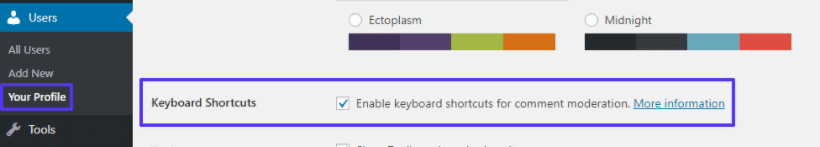
Installatie van sneltoetsen begint met het activeren van hotkeys binnen het WordPress Dashboard. Binnen je WordPress Dashboard kun je de “Keyboard Shortcuts” (sneltoetsen) op Aan zetten door het vinkje op Enable te zetten binnen je users profiel.

Shortcuts aanzetten WordPress Gutenberg sneltoetsen overzicht
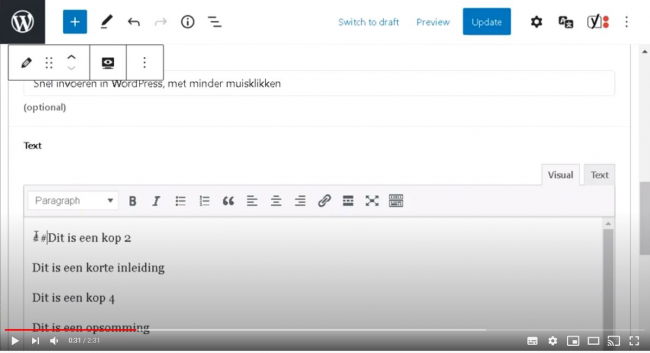
Als je sneltoetsen hebt geactiveerd, kun je eenvoudiger invoeren in WordPress Gutenberg. Bekijk deze video en verdere uitleg eronder.
Video: 7 sneltoetsen om te gebruiken in WordPress Blockeditor
7 WordPress Keyboard Shortcuts voor sneller teksten overzetten van Word naar WordPress Gutenberg Visuele editor. Bekijk deze video.
Sneltoetsen WordPress op rij
Leer deze handige toetscombinaties voor Gutenberg WordPress uit je hoofd.
Teksten vanuit Word naar WordPress Gutenberg Plakken als platte tekst
CTRL + Shift + V– Plak de eerder geselecteerde tekst zonder opmaak in WordPress, dus handig voor Word naar Gutenberg plakken. Je hoeft dus niet via Notepad te werken om Word codes en lettertypen buiten je website te houden.
HTML van ene site in andere plakken (onderliggende HTML behouden)
Wil je juist wel de HTML behouden die je van een andere site haalt. Selecteer dan de voorkant tekst. Knip via Ctrl+Insert en plak via Shift+Insert.
En dan nu de 7 handige WordPress Gutenberg shortcuts
Plak deze tekst in je Outlook afspraak. Terugkerende afspraak voor elke ochtend 8.00 uur. En dan oefen je ermee totdat je ze kunt dromen…. Deze WordPress Gutenberg shortcuts of sneltoetsen, ga je nog veel gebruiken.
- Koppen toevoegen: als sneltoetsen enabled is, is dat een matje voor elke heading, dus “###kop” wordt na Enter “kop” (H3). Het is voor Google SEO beter om koppen zoals H2 (sectie) en H3 (alinea’s) toe te voegen. Kleine kopjes kun je ook vet maken (=Ctrl+b).
- Unsorted List (UL) of Bulletlist toevoegen via sneltoets: toets een sterretje (*) plus de spacebar. Het kan ook via ALT + Shift + U.
- Voor een genummerde lijst (LO), typ je “1.” plus een spatie. Of sneltoetsen Alt+ Shift + O voor een genummerde lijst.
- ALT + Shift + M – Opent het scherm Media toevoegen, na deze sneltoets kun je meteen foto uploaden in WordPress media.
- CTRL + K – De pop-up voor link toevoegen verschijnt meteen. Goed om te weten daarbij. Start interne en externe links met: https://, start een maillink met: mailto: en start een telefoonnummerlink met: tel: . In alle gevallen geen spaties laten vallen in hyperlinks.
- Als je > en een spatie typt maak je de HTML voor blockquote aan.
- Verkeerd aangemaakt blok in Gutenberg editor verwijderen: Shift + Alt + Z. (Check of je echt in het juiste blok staat….
Bekijk Google web story en onthoud 5 Gutenberg sneltoetsen
Bekijk deze webstory en onthoud alle sneltoetsen die je in de WordPress Gutenberg block editor kunt gebruiken. Hoe je webstories met cartoons kunt maken, leg ik uit in dit bericht.
Meer over Gutenberg WordPress block editor sneltoetsen
Heb je deze basis op orde? Bekijk dat de complete lijst met WordPress Gutenberg sneltoetsen via Kinsta.