Hoe Google web stories maken, installeren en embedden als je WordPress gebruikt? Je vindt het in deze WordPress handleiding. Leer zelf je online verhalen te maken en trek extra verkeer aan. Het maken van web stories is een veelbelovende SEO strategie (in opkomst). Vanaf juli ontwikkelt deze trend zich wereldwijd. In Nederland berichtte Frankwatching erover in oktober 2020. Verder is dit de juiste WordPress plugin om te installeren.
Handleiding Google web stories maken en embedden
Deze handleiding voor het samenstellen en publiceren van Google Web Stories via een WordPress website, bestaat uit de volgende onderwerpen.
- Wat zijn Google web stories?
- Hoe Google web stories maken in WordPress? (en juiste maten in pixels)
- Installatie en bugfixing van officiële Google web stories plugin
- 10 gouden tips bij maken van Google web stories
- Je web story testen via de AMP testtool (SEO)
- Hoe Google web stories embedden? (Gutenberg, klassieke editor, Elementor)
- Meten van bezoek en engagement van web stories via analytics
- Documentatie Google voor developers
1. Wat zijn Google web stories?
Web stories zijn verhalen in de vorm van een slideshow. Ideaal om al swipend of tikkend te consumeren via een mobiele telefoon, tablet of laptop. Een verhaal bestaat uit 5 of meer plaatjes. Je kunt in elke slide allerlei contentvormen kwijt. Denk aan tekst, vormen, foto’s, bewegende beelden (animated GIF’s) of video, afbeeldingen met links et cetera. Zie ook de 10 tips voor samenstellen.
Je web story is zelfstandige, vindbare content die als een lokkertje kan dienen om mensen naar jou of naar jouw website te trekken. Je kunt deze Google verhalen delen via sociale media. Embedden op je eigen website, dat kan trouwens ook.
De tegels carrousel, wat een web story feitelijk is, kom je steeds vaker tegenkomt, zoals ook in je LinkedIn stream. Web stories wordt door Google uitgerold over de gehele wereld. Dit biedt dus belangrijke mogelijkheden voor contentmakers (bloggers), websiteontwerpers, SEO-professionals en online marketeers.
Remco
“Google web stories brengen je content leuker en speelser over naar bezoekers. Visuele presentatie is natuurlijk (ook) erg belangrijk voor fotografen, kunstenaars, koks en designers.”
Remco Nieuwenhuizen, WPsupporters.
Waar toont Google mijn web stories?
Google kan je web stories tonen op verschillende plaatsen. Ten eerste is de inhoud van je web stories is te zien aan de bovenkant van de normale Google Zoeken resultaten. Verder ook in Google Afbeeldingen en in Google apps, zoals de Google Discover app. En natuURLijk via de directe link, krijgt de webbezoeker je web story te zien. En er zullen meer plekken zijn die Google gaat tonen.
Voorbeelden van Visual stories
Ook op PC kan een visual story of web story voor een totaal kijkervaring zorgen. Bekijk deze twee voorbeelden hoe een web story ook op desktop gebruikt kan worden. Vroeger zou je hiervoor een online magazine tool voor gebruiken, maar Google’s verhalen tool biedt nu zelf een aantrekkelijke, bladerbare en visuele vorm aan. Drie voorbeelden:
- Webstory over webstories (NL)
- Telegraph.co.uk
- Seeker.com
- gerbengvandijk.nl over WordPress sneltoetsen (NL)
Waarom zou ik web stories maken?
Google beloont rijke content zoals tekst, aangevuld met veel plaatjes, een infographic, een video en/of een quote. Denk ook aan een duidelijke inhoudsopgave. Ook het extra verhaal dat je toevoegt aan je content, is weer vindbaar via Google. Deze stapeling maakt je content rijker. Je wordt op de zoekwoorden rondom je content beter vindbaar en dat geeft dan meer bezoek.
Krijg ik meer websitebezoek door Google web stories?
Het is extra content en doorzoekbare content. Bovendien beloont Google rijke content. Het levert je iets meer verkeer op. Alleen al doordat je een bericht update; krijg je al beetje meer verkeer.
Best free tools voor Google stories
Omdat Google zelf een plugin heeft onwikkeld voor web stories, en als je een WordPress website hebt, dan is deze plugin de aangewezen weg. Misschien wil je een overzicht van betaalde en gratis tools voor web stories maken en delen. Dat vind je hier: deze tools zijn beschikbaar om web stories (AMP stories) mee te maken. Gebruik Tinypng om foto’s te verkleinen die te zwaar zijn qua bestandsgrootte (teveel MB).
2. Hoe Google web stories maken in WordPress? (artikel en video)

Je kunt natuurlijk in Photoshop al voorwerk doen. Maar je kunt ook compleet in de gratis tools Canva of Visme.co werken. In een apart bericht voor cartoonisten en illustratoren laat ik zien hoe je een artistieke Google web story vormgeeft.
De breedte en hoogte van elk plaatje voor elke web story kun je instellen of bijsnijden op dit formaat: 828 x 1792 pixels.
De plugin van Google voor web stories helpt je ook op weg. Er zijn tal van templates en stockfoto’s beschikbaar in deze Web stories editor voor WordPress. Hierbij wat tips bij gebruik van de editor.
- Te groot plaatje uploaden naar je WordPress Media? Is de afbeelding te groot? Deze kun je dan eerst nog verkleinen via de tool Tinypng.com. Gebruik Tinypng om foto’s te verkleinen die te zwaar zijn qua bestandsgrootte (teveel MB).” target=”_blank” rel=”noopener noreferrer”>Tinypng.com. Na verkleinen, lukt je upload wel.
- De naam van je webstory, wordt de url. De Google web story link of stories permalink kun je later nog veranderen of wijzigen. Zie dit plaatje.
- Na publiceren van je web story hoef je geen apart bericht te maken van je webstory. Want link embedden (zie verder) kan ook. In je site komt aparte categorie na installatie van de web story plugin: /web-stories/.
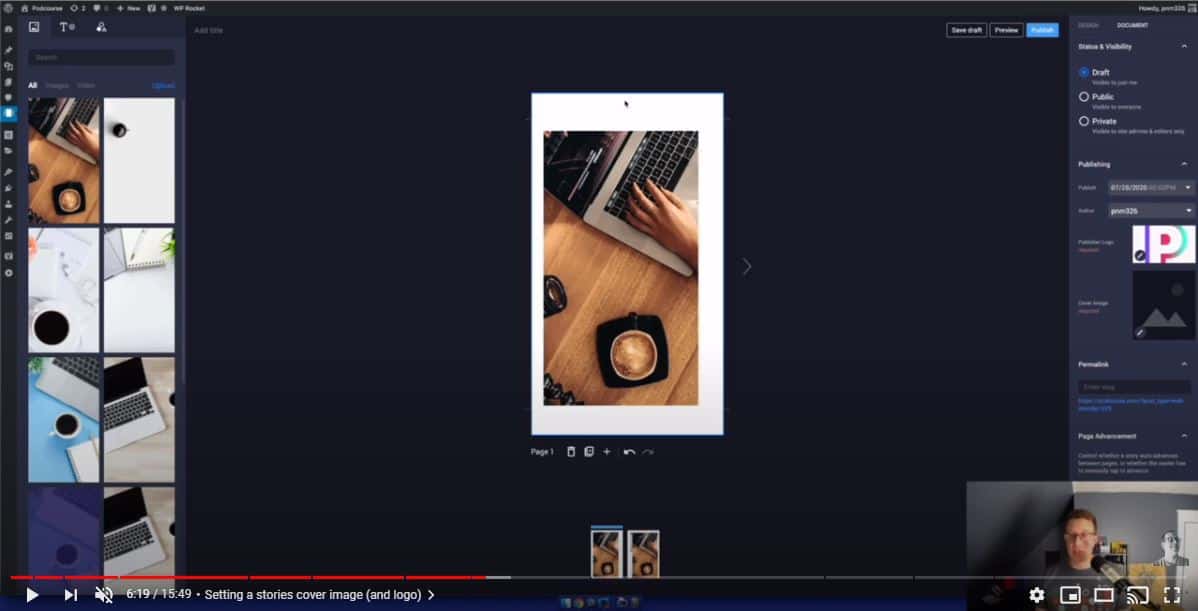
Bekijk onderstaande video als handleiding voor Google web stories maken of zie de stappen zoals uitgelegd in dit bericht van Yoast. Lees onder de video welke hoofdstukken je kunt zien.
“Yoast” is trouwens het bedrijf dat de WordPress SEO plugin maakt en schrijft over manieren om hoger in Google te komen. Hun plugin zou je altijd in je WordPress website moeten hebben…
Video: Handleiding Webstories maken via Google Stories plugin
Inhoud van bovenstaande video over Google stories maken
Bovenstaande video over web stories maken (Nederlands) heeft de volgende stappen:
- 0:00 Introductie Google web stories
- 0:18 Waar Google Web stories Plugin downloaden?
- 0:41 Wat zijn Google Web stories?
- 1:25 Drie waarschuwingen.
- 3:10 Hoe maak je een nieuwe web story?
- 4:00 Google web verhalen: beeld & video formaat/richtlijnen
- 5:15 Hoe kan ik tekst toevoegen via WordPress web stories plugin?
- 6:08 Hoe instellen van een verhaal coverafbeelding (en logo van minimaal 96 x 96 pixels vierkant)?
- 7:45 Ontwerpen van afbeeldingen, koppen en teksten voor Web stories (uitleg)
- 10:55 Embedden web verhalen in een WordPress bericht of pagina
- 12:06 Testen van schema.org gestructureerde gegevens via AMP-testtool
- 13:11 Een echt voorbeeld uitgelegd.
Een off-line webstory publiceren
Omdat ik soms in cartoons wil publiceren, is het ook mogelijk om een webstory offl-ine te ontwerpen. Ook artistiek werk kun je naar een webstory overbrengen. Daar gaat deze video over. Ik maak ook gebruik van Photoshop. En mijn eigen tekentalent.
3. Installatie en bugfixing van officiële Google web story plugin
Je wilt natuurlijk weten welke WordPress plugin je nodig hebt voor Google web stories maken? En omdat elke WordPress website installatie anders is, kun je tegen problemen aanlopen. Dit is wat je moet weten:
Hoe installeer ik web stories plugin op mijn WordPress website?
Je kunt binnen je WordPress website omgeving een knop “stories” creëren. Zodat je helemaal aan de slag kan met een speciale editor voor het maken van web stories binnen WordPress. Wel heb je de plugin wp.stories van Google nodig. Installeer deze, officiële Google Web stories plugin. De techniek van de plugin is gebaseerd op AMP techniek voor snel ladende pagina’s. Je hebt verder geen extra AMP plugins nodig om dit te laten werken. Een WordPress plugin installeren gaat zoals je gewend bent (zie video). Let op: zorg voor een logo (vierkant!) > 96 x 96 pixels minimaal. En log in bij Google Analytics, ga naar je beheerdersinstellingen om je code te knippen/plakken (UA-XXXXXXXXX-1) om bezoek aan je stories te meten.
Google web stories plugin juist instellen
Nadat je de plugin hebt geïnstalleerd, ga je naar de Editor Instellingen of Settings en vul je de gevraagde gegevens in. Ook je logo kun je toevoegen. Als je web stories gaat maken, wijst de web interface zich verder vanzelf. Je kunt trouwens gebruik maken van kant-en-klare ontwerpen. En anders via eigen materiaal een story in elkaar zetten. Dus een verhaal of story van bijvoorbeeld 5 tot 8 plaatjes, waarbij het laatste plaatje een klikbaar element (plaatje of knop) bevat. Zodat je linkt vanuit je web story naar andere content. Een web story trekt bezoekers naar je lange content toe.
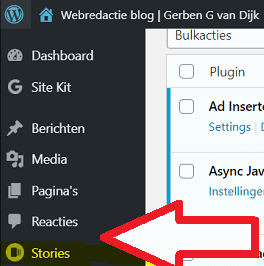
Resultaat: WordPress dashboard met stories of verhalen knop in je WordPress dashboard.
Je WordPress dashboard bevat nu ook (links bovenin) “stories” of “verhalen”. Dus nieuw verhaal maken is WordPress Dashboard > menu > verhalen > nieuw toevoegen.
Bugfixing bij error of probleem met web stories installatie WordPress
Je moet bij WordPress installatie web stories wel erop letten of alles goed gaat. Er is sowieso een support forum voor vragen over fouten en problemen rondom Google web stories. Ga je zelf de plugin voor web stories installeren, houd hier dan rekening mee:
- Vooraf: je kunt beter een back-up maken van je site. Of uitproberen in een proefomgeving. Als het toch niet lukt, is het meestal mogelijk om de Google plugin voor web stories te deactiveren.
- Het is mogelijk dat er installatie problemen zijn.
- Leeg je cache en kijk of het dan wel lukt om story te tonen. Je kunt je ook nog wenden tot het
- Check binnen je WordPress dashboard je ‘health’ om errors te ontdekken. Je kunt ook nog speciale plugin installeren ervoor om alle problemen op te sporen: https://nl.WordPress.org/plugins/health-check/
- WP Rocket 1: Mogelijk moet je de WP Rocket plugin aanpassen, als je die gebruikt, dat je daarop instelt dat deze web stories moet toestaan. Ook afspelen kan moeilijk gaan. Probeer dan eens een andere browser.
- WP Rocket2: Je kunt de “story post” uitsluiten door de /web-stories/ URL uit te sluiten binnen WP-Rocket instellingen om optimalisatie te voorkomen op die berichten onder Advanced Rules > Never Cache URL(s).
- De REST API moet voor de Web stories plugin ingeschakeld zijn voor correcte werking.
- Als je Cloudflare CDN gebruikt, kunnen conflicten ontstaan. Dit kun je oplossen door een speciale firewall regel in te stellen, zie plaatje en meer info
- Als je er niet uitkomt, gebruik je de tool WordPress modus voor probleemopsporing.
4. 10 Gouden tips bij maken van Google web stories in WordPress
Google geeft zelf tips. Deze heb ik op rij gezet en zo praktisch mogelijk voor je gemaakt.
- Maak Google web stories in portret modus (de juiste maten van afbeeldingen: 828×1792 pixels). Als je binnen de WordPress web stories plugin werkt, wijzen de maten zich vanzelf.
- Activerende en verrassende titel: 10-40 tekens (op slide 1), grote letters. Trouwens, de naam van de web story wordt ook de url. Je kunt de Google web story link wijzigen / veranderen. Je moet dan onder het paneel Document kijken. Zie dit plaatje.
- Maak op slide 1 duidelijk wie het verhaal brengt en wanneer het gemaakt is.
- Doe je best voor een mooie slide nummer 1, zodat mensen erop willen klikken.
- Vertel het verhaal in zo min mogelijk slides, maar ook zo duidelijk mogelijk. Gebruik tussen de 5-30 slides, ideaal is 10-20 slides. Zet het verhaal uiteen, waarbij elke slide 1 zin is. Wat is de kern? Verbeeld daarna pas het verhaal. Niet alles blijft tekst, soms is een beeld, gevoel of impressie al genoeg info.
- Elke slide van je Web Story is één zin of één idee. Fontgrootte minimaal 24 pixels. Voeg aan plaatjes een beschrijving toe in de ALT tekst. Je kunt ook een advertentie of een link kwijt.
- Per slide niet meer dan 200 tekens. Denk eerder aan 1-10 woorden, bijvoorbeeld.
- Snijd plaatjes zo bij, dat je meteen ziet waarom het gaat. Voorbeeld: Is de hak van een schoen stuk, toon dan de kapotte hak, waarbij je nog wel een stuk schoen ziet. Toon niet de gehele scène om dit duidelijk te maken. Een vrouw die op hoge hakken loopt, kan natuurLijk wel een eerder beeld zijn.
- Bij videogebruik niet meer dan 8-16 seconden video (480p minimaal) in één slide gebruiken.
- Zorg dat je story of verhaal, zowel met als zonder geluid, goed te volgen is. Zorg dus voor duidelijk leesbare ondertiteling.

Toelichting: juiste formaat, maat of formaten voor elk plaatje in Google web stories.
5. Je web story testen via de AMP testtool (SEO)
Test je web story na ontwerpen altijd even in de AMP Testtool voor Google web stories, en ontdek of je web story geldig is om in de zoekresultaten van Google te komen.
6. Hoe Google web stories embedden? (Gutenberg, klassieke editor, Elementor)
Hoe kun je Google web story embedden? Hierbij de werkwijze voor Gutenberg editor, klassieke editor, Elementor.
Klassieke editor: plak link in
Je kunt in de klassieke editor een webstory inplakken. Plak de url in. Je kunt met deze voorbeeld url proberen of het op jouw site lukt. Op mijn site lukt het, maar ik ben ertoe overgegaan om de Web Stories plugin te installeren op dit WordPress blog.
[https://www.gerbengvandijk.nl/web-stories/7-word-cloud-generators-gratis/]
Gutenberg editor: ga naar block Web Story
De URL van een gepubliceerde web story kun je plakken in de Gutenberg block-editor van een bericht of pagina, net zoals een YouTube link dus. Gebruik als type blok, het blok “Web Story”.
Elementor Pagebuilder
Google Stories embedden binnen Elementor kan je proberen zoals bij Klassieke editor. In de toekomst kun je via een shortcode een Google web story aan je WordPress website toevoegen. Deze functionaliteit is, bij het schrijven van deze blog, nog in ontwikkeling, zie de voortgang hiervan. Voor meer over Elementor, zie artikel over beste pagebuilders WordPress.
7. Meten van bezoek en engagement van stories via analytics
Je kunt aan de web stories WordPress plugin als gewenst een Google Analytics tracking ID toevoegen als je het verkeer en de betrokkenheid ervan wilt meten.
Je hebt wel AMP tracking script. Dit soort scripts kun je toevoegen via plugin Tracking Script Manager, zie de link:
Je kunt adverteren binnen AMP web stories. Handleiding voor ads in stories: https://amp.dev/documentation/guides-and-tutorials/develop/advertise_amp_stories/?format=stories#ad-placement
8. Documentatie Google voor developers
Zie voor meer informatie van Google de documentatie (Engelstalig):
Veel succes met Google web stories maken en embedden in WordPress!
Gerben G van Dijk