Wat is ’the best WordPress page builder plugin’ voor professioneel gebruik? Lees het op Webredactie blog.
Beste WordPress page builder plugins 2023
Ontdek wat de meest gebruikte en beste WordPress pagebuilder plugins zijn van dit moment. Als je een nieuwe WordPress website aan het maken bent, wijs ik je ook op mijn overzicht van stappen voor WordPress website bouwen.
Inmiddels is WordPress 6 uit en heeft de Gutenberg editor al vele mogelijkheden die vroeger alleen in pagebuilders zaten. Toch zijn WordPress pagebuilders niet uit. Elementor is bijvoorbeeld een standaard die voor veel WordPress websites niet meer is weg te denken.
Via dit artikel kun je voor de juiste ontwerptool voor WordPress kiezen. Als je ontwerpt en/of programmeerkennis hebt, kies je mogelijk een andere pagebuilder dan als je van webdesign helemaal geen kaas hebt gegeten. Ik vertel je welke 7 beste page builders er zijn, zodat je een goede keuze kunt maken. Voor een eenvoudige website kun je ook uit de voeten met de ingebouwde pagebuilder van WordPress. Dit is Gutenberg. Ook voor Gutenberg bestaan er extra blokken/widgets die je via een extra plugin kunt toevoegen.
Wat is een pagebuilder (in WordPress 6)?
Een pagebuilder is een ontwerptool voor zelf ontwerpen van WordPress websites die je meer opties biedt dan de standaard Gutenberg block editor in WordPress. Je kunt categoriepagina’s, gewone pagina’s en berichten zelf inrichten tot mooie landingspagina’s en leadpages met mooie beelden, duidelijke acties of knoppen. Denk aan speciale menu’s zoals een mega-menu of overlay pagina. En ontwerpen van de mobiele versie. Via ‘drag and drop’ versleep je extra WordPress blocks en elementen naar je website. Denk aan feeds voor sociale media, webformulieren, nieuwsbrieven of aan opeenvolgende schermen (funnels).
Best WordPress page builder voor designers (lijst), top 3 betaalde design plugins:
Alleen als je zelf thema- en landingspagina’s wilt maken, en geen developer inhuurt, dan raad ik je aan om een pagebuilder te gaan gebruiken.
- Elementor Pro plugin (2022).
- Divi-builder plugin (Divi 3)(in combinatie met Elegantthemes, populair onder webdesigners, instap kost 69 dollar per jaar). (Divi pagebuilder is handig als je geen programmeerkennis hebt) (A/B testen is mogelijk). Zie ook deze: Udemy Divi video cursus en deze gratis Divi cursus op Youtube.
- Generate Press theme en pagebuilder, zie ook de online cursus om dit te leren via Udemy.com. Evt ook gebruik van Unbounce leadpages (waarbij A/B testen mogelijk is, instap vanaf 49 dollar)
- Brizy Pro, WordPress pagebuilder voor mobiel gebruik.Maakt websites zonder code, optimaal voor mobiele weergave. Adverteert een intuïve webbuilder voor WordPress te zijn voor de niet-technische ontwerper.
LET OP: Gebruik een page builder eventueel in combinatie met een plugin die de content beschermt: All-in-one Wp Security plugin
Best WordPress page builder voor bloggers en hobbyisten, top 5 (free) betaalde design plugins:
Als je als blogger of voor hobby website gebruik de beste WordPress page builder wilt gebruiken, zie deze lijst best page builders WordPress:
- Elementor plugin (gratis en populair onder gevorderde WordPress gebruikers, niet zijnde programmeurs en designers, intuïtief in gebruik)(Compatible with Gutenberg blocks). Je kunt extra Elementor elementen verkrijgen via de Gratis plugin: Addons for Elementor. Voor het betere werk kun je ook terecht bij de beste Elementor pro plugin voor uitbreiding van je ontwerpmogelijkheden. Welke? Kies de plugin: Elementskit-Lite. Een bibliotheek met extra Elementor widgets voor header, footer en menu. Wp-theme’s tips: Thema Astra past er goed bij. Verder kun je een betaalbare online cursus Elementor volgen via deze link docent 1 en deze link docent 2 naar Udemy.com.
- Beaver Builder plugin (populair vanwege de gratis versie, vooral populair onder programmeurs/developers. De premium kost 99 dollar per jaar.) Zie ook betaalbare Beaver video cursus van Udemy.
- Divi-builder plugin (in combinatie met Elegantthemes, instap kost 69 dollar per jaar, populair onder webdesigners) (Handig als je nul/geen programmeerkennis hebt). Zie ook: Divi video cursus.
- Generate Press theme en pagebuilder, zie ook de online cursus om dit te leren via Udemy.com
- KingComposer landingspagina plugin (meestgenoemd, gratis)
- SiteOrigin page-builder
Verschillen tussen Gutenberg en WordPress page builders
Gutenberg, de nu standaard editor van WordPress 5.9, is vooral een handige schrijftool en manier om verschillende mediatypen te ordenen op je pagina of bericht. Langer bestaande WordPress plugins met een pagebuilder functie, bieden daarbij veel meer ontwerpmogelijkheden om de look-and-feel van de website te bepalen. Denk daarbij aan verschillend gebruik van lettertypen, maten, witruimte en van specifieke kleuren. Mogelijkerwijs groeit Gutenberg nog meer toe naar een volwaardige pagebuilder. Maar tot die tijd bieden de best page builders voor WordPress, zoals genoemd op deze pagina, je de meeste garantie op maatwerk voor je zelf te maken WordPress website. Gelukkig hoef je niet te kiezen, maar kun altijd nog naast de Gutenberg editor de Classic editor blijven gebruiken. Zie hier hoe je instellingen moeten zijn.
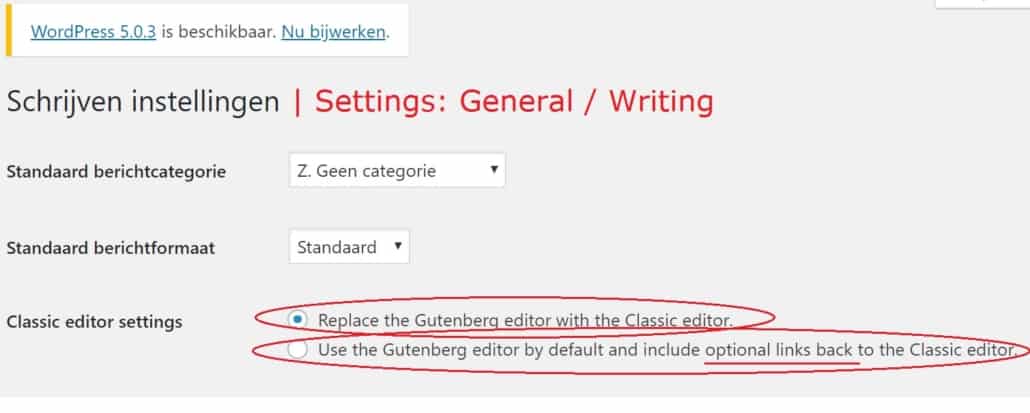
Zo kun je zowel Gutenberg als de Klassieke editor in combinatie gebruiken
Het is mogelijk om, na installatie van de Classic Editor, te werken met WordPress 5.x en per pagina of bericht te kunnen kiezen welke editor je gebruikt. Je kunt dit doen door deze instelling toe te passen binnen de algemene instellingen van WordPress voor ‘Schrijven’.

De Gutenberg en Klassieke editor (Classic editor) kun je naast elkaar gebruiken, als combinatie door dit specifiek in te stellen in het WordPress CMS.
Toelichting op: WordPress page builder in combinatie met Gutenberg
Let op: WordPress krijgt nu dus een ingebouwde, vaste page builder: Gutenberg genaamd. Aangezien er al jaren veel betere WordPress page builders bestaan, is het voor bestaande websites niet zinvol om nu over te stappen naar Gutenberg. Daarbij dit advies: Gutenberg uitzetten tot 1 maart 2019. En nu direct de Classic editor plugin installeren en actief maken, totdat je themabouwer en plugin leveranciers zelf aangeven dat zij Gutenberg-proof zijn. Daarna is het sowieso mogelijk om Gutenberg te combineren met een andere WordPress page builders, zoals in de alinea hierboven is aangetoond.
Je kunt Gutenberg vertrouwen. Deze is nu genoeg doorontwikkeld, anno 2020.
Meer lezen over website bouwen met deze WordPress plugins:
- Lees eventueel ook het Engelse artikel over 7 goede WordPress pagebuilders, bron GoDaddy.
- Website bouwen? Zie ook mijn bericht over WordPress plugins die ik je aanraad om te gebruiken.
- Lees ook mijn bericht over hoe je meer nieuwsbrief leads genereren via Thrive Leads
Andere tips zijn welkom. Deel gerust jouw ervaring met jouw best page builder WordPress onderin dit bericht via een reactie!
Succes met zelf WordPress website ontwerpen!
Gerben G van Dijk
