Je zoekt een gratis WordPress Adsense plugin om Google AdSense advertenties op je WordPress site te plaatsen. Mijn advies is om WordPress plugin Ad Inserter te installeren. Dit geeft je meer controle dan installatie via Google Site Kit plugin. Lees in deze post hoe je Google Ads plugin kunt toevoegen / invoegen aan artikelen op je WordPress website. En welke code en instellingen je nodig hebt om verschuiven van content (CLS) te voorkomen.
Zoals je kunt zien op Webredactie Blog, is het mij gelukt om Google Adsense advertenties op mijn website te plaatsen via de gratis WordPress plugin Ad Inserter. Je hebt dus geen pro-versie nodig van deze plugin om hierin te slagen.
Ad Insterter als WordPress plugin voor Google AdSense advertenties plaatsen op je website, is gratis. Bekijk de instellingen voor free insertion van Google AdSense advertenties op je WordPress website via een wp-plugin. Ook leg ik uit hoe je Content Layout Shifts (CLS) kunt voorkomen bij gebruik van Google Ad Inserter plugin.
Hoe Google AdSense plugin WordPress installeren?
De Google advertentie die je bovenaan dit bericht ziet, wordt automatisch ingevoegd via de Ad Inserter plugin van WordPress. In je Google AdSense account kun je advertenties van diverse formaten maken. Welke code je ook kiest, je kunt voor elke plek op je website zelf bepalen wat voor type Google advertentie er op komt. Bekijk: Ad Inserter plugin op WordPress.org om meer te weten over deze gratis plugin voor Google advertenties installeren op WordPress.
Wat is het verschil tussen Google Adsense, Google Adwords en Google Ads grants?
We spreken in dit artikel over weergave van advertenties binnen je eigen website. Dit zal vaak gelden voor blogs en voor webwinkels. Dit heeft Google Adsense. Wat is nu het verschil tussen Google Adsense, Google Adwords (profit) en Google Ads Grants (non-profit). Dat leg ik uit door deze begrippen toe te lichten:
Def Google Adsense
Dit zijn advertenties op je website pagina’s.
Def Google Adwords
Dit zijn advertenties op het zoekoverzicht dat Google geeft op basis van specifieke zoekwoorden.
Def Google Ad Grants
Dit zijn Google-zoekadvertenties voor non-profitorganisaties. Tot maximaal $ 10.000 per maand aan zoekadvertenties die worden weergegeven op Google.com.
Wat is WordPress Ad Inserter plugin?
Ad Inserter is de gratis WordPress plugin die je de meeste mogelijkheden geeft voor Google ads op WordPress blog plaatsen. Anno 2021 kun je ook Google Site Kit als gratis plugin gebruiken om je Google AdSense account te koppelen. Alleen ben ik er niet zeker van dat mijn webbezoekers de beste ervaring krijgen als Google mag bepalen op welke plekken binnen mijn artikelen advertenties komen. Misschien wil ik zelf de beste plaatsen wel voor iets anders gebruiken!
Hoe werkt Google Ad Inserter WordPress Plugin?
Je kunt per type advertentie bepalen op welke plek deze in je berichten komt. Gemakkelijke instellingen zijn: boven of onder de content (dus Before Post of After Post), of na de 1e, 2e of 3e alinea op elke pagina of blogpost. (dus na Paragraph 1, 2 of 3, bijvoorbeeld). Ook kun je Google AdSense code uitzetten per bericht of pagina als je op die pagina’s geen advertenties wilt weergeven. Het is ook mogelijk om Google AdSense advertenties in te voegen in je sidebar, op je homepage of op je categorie pagina’s. Als je WordPress widgets gebruikt, kun je ook direct de code van Google Ad Sense erin plakken. Gebruik dan een HTML widget. En deze manier van plaatsen, vereist op zich geen WordPress plugin.
Conclusie: Welke gratis WordPress plugin nodig voor Google AdSense op je site?
Kortom, als je in je hoofdcontent, in je hoofdteksten en artikelen, heen adverenties wilt tonen. Dan kun je dit gratis doen via de Ad Inserter Plugin. Je kunt het ook heel eenvoudig houden, en Google alles laten bepalen via Google Site Kit plugin. Zelf ben ik meer fan van handmatig advertenties toevoegen aan mijn blog. En niet automatisch door Google.
Google AdSense ads toevoegen aan je WordPress blog
Onderstaande video is een Google AdSense handleiding voor Google Ads toevoegen aan WordPress via de gratis plugin Google ‘Ad Inserter’, waarmee je de plaatsing van je Google advertenties kunt automatiseren en Google Ads kunt optimaliseren. De benodigde Google Ads scripts, je verschillende type advertenties, stel je eerst samen in je Google AdSense account. Dus je moet eerst inloggen bij Google AdSense om daar te kiezen welk type advertenties je wilt gaan gebruiken op je WordPress blog.
Stap 1: Je Google AdSense code in AdInserter plugin zetten.
Aan de kant van de plugin Ad Inserter, moet je een paar instellingen goed zetten. Bekijk deze twee voorbeelden:
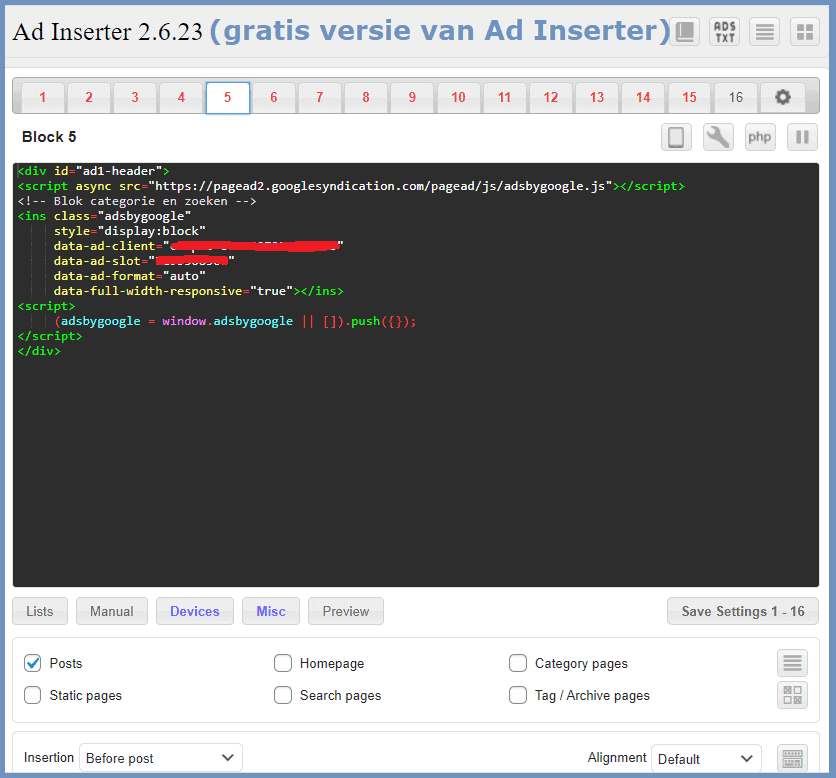
Installatie Google AdSense 1: (bovendeel van elk advertentiescherm)
Via dit plaatje zie je hoe de Google AdSense code plek krijgt binnen de instellingen van Ad Inserter plugin (de gratis versie). Zoals je ziet, is er een Div-element toegevoegd. En er is Snelle CSS toegevoegd aan mijn WordPress thema, in de instellingen van mijn thema (Enfold). Dit voorkomt verschuiven van content bij laden (zie verder!).
Hoe Google AdSense code plaatsen via (Ajax) Insertion?
Bekijk de volgende 2 plaatjes en je weet hoe het zit. Lees wel het gehele artikel, want er is stukje code bijgekomen. De Div laadt eerst lege ruimte op de pagina, voordat het script van Google ads opgehaald / ingeladen wordt.

Google Adsense hoogste advertentie op de pagina wordt “Before post” geplaatst (niet voor of na HTML). Default plaatsing. En extra Div element om CLS te verlagen, zie verdere uitleg over hoe je Cumulative Layout Shifts kunt voorkomen als dit probleem optreedt.
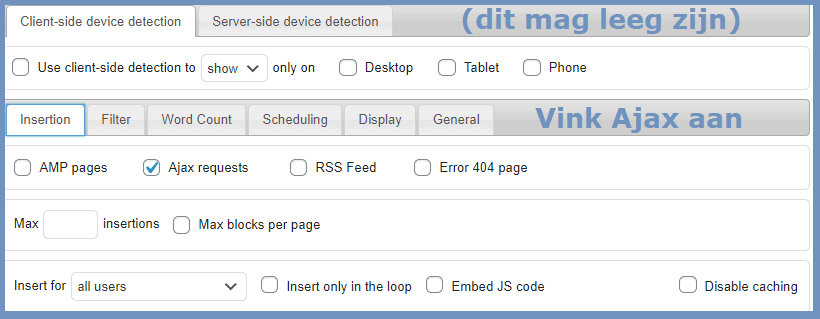
Installatie Google AdSense, plaatje 2
Je kunt dingen uitklappen in elke tab van Ad Inserter. Maar alleen Ajax hoef je aan te zetten. De instellingen “Client-side insertion” of “Server side insertion” heb je alleen nodig als je per device wilt inregelen waar welke advertenties komen. Dus apart voor desktop, tablet, phone of schermmaten. Als je dat wil gebruiken, lees dan deze FAQ.

WordPress plugin Google Adsense, plaatje 2 van hetzelfde slot als op plaatje 1. De advertentie “”Before post” geeft het meeste aan inkomsten in mijn ervaring. Veel bezoekers komen maar 10 seconden op je pagina. Dan zien ze nog net de Google advertentie.
Ik denk dat 5 zichtbare advertenties per kort bericht (500 woorden) acceptabel is, daarbij kun je nog 2 advertenties kwijt in de sidebar bijvoorbeeld. Dan kom je op een totaal van 7 Google AdSense advertenties op elke pagina.
Waar je Google advertenties plaatsen?
Verder is nu mijn ervaring dat je in ieder geval bovenin je blog Google Ads moet plaatsen, dus boven de ‘pagefold’, zodat ook bezoekers die snel weer van je pagina afgaan, toch de Google ad zien, zodat je aan al die bounces toch nog wat Euro’s verdiend…. De plugin die ik uitkies, wisselt geen advertenties als A/B test, maar ik houd het graag eenvoudig. De inkomsten van Google Adsense zijn beperkt, waardoor ik geen geld wil besteden aan een betaalde tool om automatisch Google Ads te plaatsen.
Hoeveel Google AdSense advertenties op één pagina zetten?
Een stelregel is dat je per 300 woorden 1 advertentie kwijt kunt. Het aandeel tekst moet sowieso groter zijn dan het aandeel zichtbare Google AdSense advertenties. Ik zou denken dat je op een gewone webpagina, mits er veel content op staat, 6 advertenties kunt zetten. En voor de mobiele versie ervan minder advertenties, bijvoorbeeld 4. Denk ook aan gebruik van de sidebar voor 2 advertenties op te zetten. Op deze site heb ik dat zo gedaan, althans. Als je wilt bepalen hoeveel Google AdSense advertenties er maximaal op een pagina kunnen, kom je op deze tabel.
- Artikel 500 woorden: 2 advertenties: 1 direct onder de titel, 1 onder de content.
- Artikel 1000 woorden: 3 advertenties: 1 direct onder de titel, 1 onder alinea 4, 1 onder de content.
- Artikel 2000 woorden: 6 advertenties: 1 direct onder de titel, 1 onder elke 4e alinea, 1 onder de content.
- Artikel 3500+ woorden: 8 advertenties: 1 direct onder de titel, 1 onder elke 4e alinea, 1 onder de content.
Het is verder mogelijk om pagina’s specifiek aan te wijzen waarop (meer of minder) advertenties moeten verschijnen. Je kunt dit aangeven door het Post ID van een bericht op te geven in de plugin.
Cumulative Layout Shifts (CLS) en Ad Inserter Plugin
Na plaatsing van Google AdSense advertenties, moet je alles testen in bijvoorbeeld GTmetrix.com. Als je Cumulative Layout Shifts ziet ontstaan (CLS), puur vanwege Google AdSense advertenties, dan lees je in dit artikel hoe je dit kunt oplossen.
Een algemeen introductieartikel over hoe je verschuiving van content kunt oplossen, lees je op de website van Natascha Bauwens.
Wat is CLS?
Bij Cumulative Layout Shifts (CLS) verspringt de content, zichtbaar voor het oog, bij het laden van de pagina. Google wil dit niet, want dan druk je zo verkeerd op een website. Het is logisch dat dit gebeurt door insertie of plaatsing van Google AdSense advertenties. Ze dringen zich tussen de content, waardoor die verschuift. CLS is een webvital van Google. Het is belangrijk om problemen ermee op te lossen.
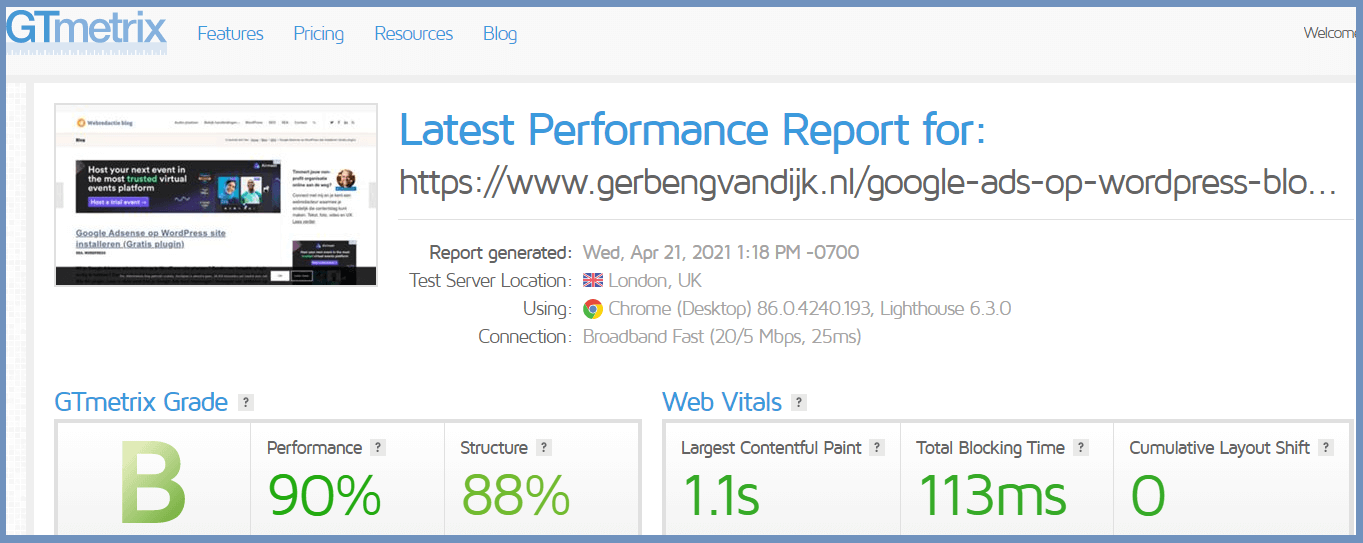
GT Metrix CLS score
Wat je wilt bereiken, is dat je binnen GT Metrix een CLS-score hebt van slechts 0.0 of 0.1 of 0.2. Zoals dit plaatje laat zien. Dit is een test van Webredactie Blog zelf:

Een Cumulative Layout Shift (CLS) van 0.1 of 0.2 is geen probleem. Test dit via GTmetrix.com
Hoe CLS verminderen?
Cumulative Layout Shift kun je op voorkomen via (maximaal) 5 ingrepen.
1. CLS maten instellen voor de Google Ads advertentie
Het CLS probleem oplossen kun je doen via een extra stukje CSS voor je bovenste Google AdSense advertentie op je pagina. Na aanpassing van de CSS roep je deze CSS vormgeving op in je Google AdSense Advertentie code. Zet de hoogte van het vak waar de advertentie komt bijvoorbeeld op 200 pixels. Deze CSS en HTML:
CSS voor je stylesheet:
#ad1-header {
min-height: 266px;
}
@media screen and (min-width: 40em){
#ad1-header {
min-height: 200px;
}
}
HTML voor om Google Adsense advertentie heen, respectievelijk eerste zin en laatste zin
<div id=”ad1-header”>
</div>
Bron:
Zie dit externe artikel met plaatjes van de code, maar knippen en plakken vanaf deze pagina is wat handiger. :-)
2. Advertenties onder de pagefold zetten
Wat je ook kunt doen, is om geen advertentie dichtbij de titel te zetten, de “viewport” zogezegd, maar advertenties lager op de pagina starten, gaat geld kosten helaas.
3. Viewport voor hoogste advertenties instellen
Als CLS blijft ontstaan, zet dan boven de ad-code dit: ADINSERTER VIEWPORT=”Desktop” (zet dit begrip wel tussen deze twee haken: [ en ] ). Nu is de advertentie alleen op desktop te zien. Hetzelfde is mogelijk voor alleen op mobiel: ADINSERTER VIEWPORT=”Phone” (zet dit begrip wel tussen deze twee haken: [ en ] ). Als dan nog het CLS probleem blijft bestaan. Is het mogelijk dat plugin Autoptimize verantwoordelijk is hiervoor. Zie ook deze uitleg van Ad Inserter over voorkomen dat je pagina verspringt bij laden boven de pagefold. Zie dit artikel. Maten viewports:
- Google AdSense viewport Desktop: 980 pixels of meer
- Google AdSense viewport Tablet: van 768 pixels tot 979 pixels
- Phone viewport Google Ads: minder dan 768 pixels
4. Geen witruimte boven een Google ad invoegen via HTML
Merk op dat je voor en na een Google advertentie GEEN HTML, bijv. <p> </p>, moet gaan toevoegen voor extra witruimte. Dat geeft juist meer verspringen van content. En dan gaat de performance omlaag, en heb je hogere waarden van cumulative layout Shift (CLS).
5. Geen Google ads invoegen voor of na HTML-element
Als je advertenties injecteert via de instelling: voor of na specifiek HTML element. Dan kan dit de oorzaak zijn van de content verspringing (CLS) die optreedt.
Extra: video handleiding voor plaatsen Google AdSense
Hoe werkt Google AdSense toevoegen aan je website of blog als het om WordPress gaat? De video laat zien dat je binnen de plugin je advertentie codes kunt plaatsen. En het gedrag instelt van elk advertentieblok:
Klaar? Dan laadtest testen in Chrome of via GT-Metrix.
Hoe meer Google AdSense advertenties je op een pagina hebt, hoe trager de pagina laadt in Google. Terwijl je toch graag een site wilt die in 2 seconden (max. 3 seconden) laadt. Je kunt de laadtijd in je browser (Chrome) testen trouwens. Kies met rechtermuisknop ‘element inspecteren’ en kies dan tab ‘Performance’, dan herladen via Ctrl+R. Google Chrome simuleert het laden en laadt ongeveer zien hoeveel tijd het laden kost. Wel even uitleggen op je Google account, zodat de advertenties wel echt getoond worden, pas dan meet je de situatie zoals die is. Voordeel van deze methode is dat je test vanuit een plek waar je echt bent. En andere methode, is ook zeer gebruikelijk voor testen van CLS, is GT-Metrix.
Google AdSense opbrengsten verhogen?
- Je kunt nog nadenken over snelle WordPress hosting als je meer Google AdSense opbrengsten wilt behalen. Ook kun je je site versnellen via een PHP 7.3 upgrade en ook via Cloudflare (DNS) je site sneller te maken.
- Wat natuurlijk altijd helpt voor meer websitebezoek, is broken links verwijderen en via linkbuilding verkeer aantrekken, maar dat is vaak een arbeidsintensieve klus.
- Links kopen zou ook kunnen, door bijvoorbeeld een linkbuilder via Fivrr.com in te schakelen. Maar dat is niet zonder gevaar, je loopt wel kans op een Google penalty dan…
- Het beste recept voor Google AdSense opbrengsten verhogen, is content maken waar je doelgroep echt waarde aan hecht.
- Een andere strategie is om via de Google Adwords zoekwoordenplanner te achterhalen welke zoekwoorden het duurste zijn. Daar kun je dan je content op afstemmen.
- Tot slot kun je A/B testen en meten welke plekken voor adverteren het beste werken. Een goed artikel over de precieze plaatsing van Google AdSense advertenties, lees je hier (Engelstalig).
Ik hoop dat deze content voor jou echt van waarde was. Als dat zo is, wil je dan linken naar gerbengvandijk.nl? Succes met deze Google AdSense handleiding om gratis advertenties te kunnen plaatsen op een WordPress website, zonder betaalde plugins. Meer plugins tips, zie je in mijn Evergreens plugin overzicht.
Succes met WordPress en Google AdSense!
Gerben G van Dijk
