Hoe WordPress Widget vastzetten & blijvend in beeld bij scrollen? Gebruik de plugin Q2W3 Fixed Widget for WordPress.
Gratis plugin voor WordPress widget vastzetten
Gebruik deze vaste widget-plugin om een sticky widget te maken in WordPress. Dus een stukje webinhoud (extentie) dat in beeld blijft bij scrollen. Meescrollende widgets of een ‘fixed widget’ worden beter gezien en gelezen en leiden tot meer conversie.
Plakkerige widgets zijn dus aan te bevelen. Download de plugin: plugin Q2W3 Fixed Widget for WordPress
Instellen van widget die vaststaat bij scrollen (fixed widget)
Na installatie en activeren van de plugin, kun je per (bestaande) widget aangeven dat je deze wilt vastzetten. In je al bestaande widget zie je een vinkje Fixed widget. Dus een checkbox. In de video hieronder zie je hier een demo van. Zie ook de fine-tuning onder de video.
Ook kun je via element inspecteren ontdekken wat de HTML ID is van het element waar het scrollen moet stoppen, zoals bijvoorbeeld de footer van de webpagina (of ander element onderin de webpagina).
Instructie voor fine-tunen van vast blokje tijdens scrollen op je site
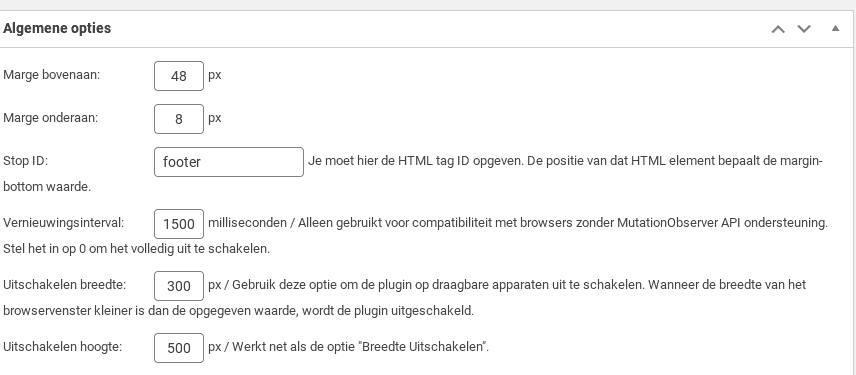
De plugin heeft instellingen. Zelf geef ik hier een voorbeeld hoe je die kunt invullen. De video eronder vertelt het precies. Je ziet de plugin Q2W3 Fixed Plugin.

Screenshot fixed widget instellingen op deze blog. (voorbeeld)
Witruimte, start en stoppunt instellen van vaste widget in WordPress sidebar. Vanaf minuut 3:30.
Succes met installeren van je meescrollende widget in WordPress.
gerbengvandijk.nl

