Een sitemap maken voor je WordPress website? Installeer in enkele stappen een WordPress sitemap. Zowel voor Google (XML file) als voor bezoekers (webpagina). De Yoast plugin genereert de XML sitemap. Bekijk ook onze SEO-diensten Utrecht.
WordPress sitemap maken
Een XML sitemap maken, doe je voor Google. Als je een WordPress website hebt, kun je dit gratis doen met de gratis plugin voor WordPress SEO. Installeer hiervoor de gratis Yoast plugin..
Eventueel: ook een HTML sitemap maken
Een HTML sitemap is een url overzicht, zodat je bezoekers (waaronder zoekmachines) weten wat de belangrijkste inhoud is van je website. Een HTML helpt dus om alle belangrijke content te vinden. Zorg ervoor dat je niet meer dan 100 links in je website inhoudsopgave maakt. Gebruik tussenkopjes en zet onder elk tussenkopje 3, 5 of 7 links. Zeker niet meer. Op die manier maak je de HTML sitemap scanbaar voor bezoekers. En daar hebben ze wat aan.
HTML sitemap maken voor WordPress
Dit kan op 2 manieren:
-
- Automatische HTML sitemap maken via plugin (Websites < 100 pagina’s)
- Handmatig url’s kiezen via Screaming Frog
(eigen url selectie en eigen tussenkoppen)
Ad. 1 Automatische HTML sitemap maken via plugin (voor kleine website < pagina’s)
Automatisch een HTML sitemap toevoegen is eenvoudig, al heeft u geen invloed op de lay-out en tussenkoppen (zie daarom ook 2.)
- Installeer de plugin “Simple Sitemap”. (Ga naar Plugins, kies “Nieuwe plugin”)
- Activeer de plugin om een eenvoudige sitemap te maken.
- Maak vervolgens een nieuwe pagina binnen WordPress met de naam “Sitemap”.
- Open de pagina met deze introductiezin: “Deze sitemap toont (u/je) de belangrijkste inhoud van deze website. (of: naam website)”
- In de editor (bewerkscherm) van de pagina zijn er twee tabs: Visueel en Tekst. Kies het tablad Tekst (HTML).
- Je kunt nu kiezen: maak je een sitemap waarin (alleen) je vaste pagina’s staan of neem je ook je (blog)berichten erin op? Kies de shortcode die je nodig hebt (zie 7. en 8.)
- Om alle vaste pagina’s op rij te zetten, gebruik je de shortcode: [simple-sitemap] (zie voorbeeld 1, verderop in dit bericht)
- Om alle berichten onder elkaar te zetten in een Sitemap, voor elke categorie, gebruik je deze shortcode: [simple-sitemap-group](zie voorbeeld 2, verderop in dit bericht)
- Druk daarna op “Publiceren/Bijwerken”
- Bekijk de pagina, toont de sitemap wel of niet?
- Gelukt? Zorg dat er een link naar de Sitemap komt op elke pagina van uw website (dus in een widget of in de footer)
- Heeft de Sitemap teveel pagina’s? Kies voor een beperkt aantal categorieën of kies voor de pro-versie.
- De Sitemap is klaar.
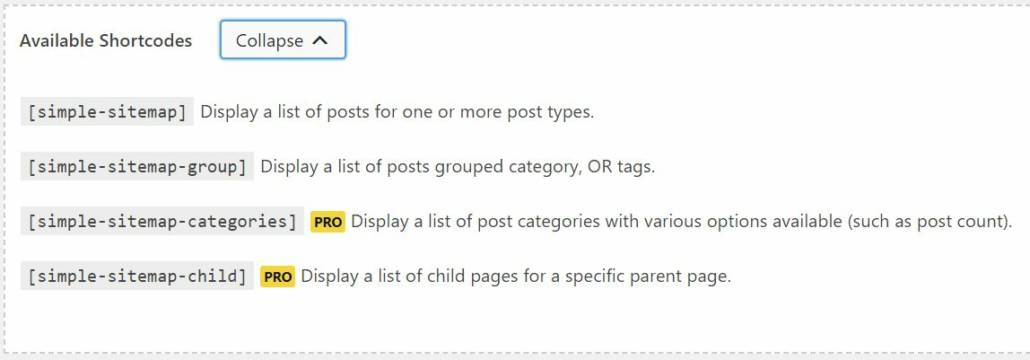
NB. De ‘Simple Sitemap plugin’ heeft extra mogelijkheden, deze zitten in de pro-versie waar je voor moet betalen:
Ad 2. Handmatig url’s kiezen voor je HTML sitemap (updaten vereist)
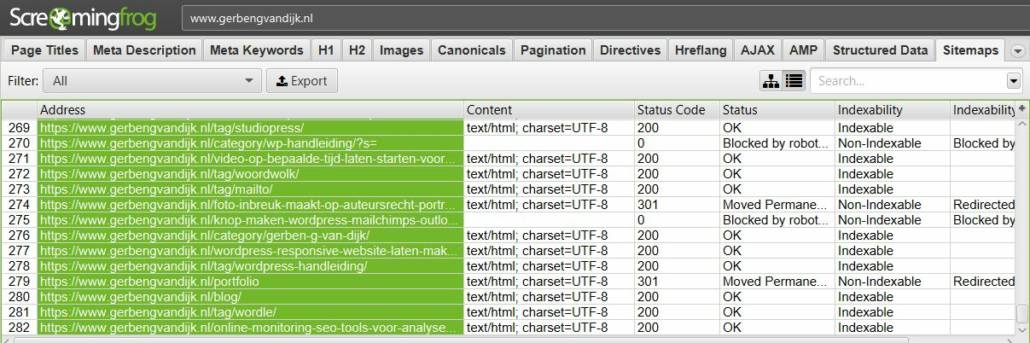
Een webpagina’s overzicht van alle website pagina’s genereer je door de gratis software Screaming Frog (UK) te downloaden. Deze SEO-tool indexeert je website tot 500 pagina’s. Straks ga je uit je url-overzicht zelf een selectie maken, zodat je een Sitemap krijgt met minder dan 100 links. Deze links zijn allemaal harde links, dus voluit. Voorbeeld: https://www.jedomein.nl/je-bericht-of-pagina-titel.
In de betaalde versie van Screaming Frog kun je oneindig veel pagina’s indexeren. Na downloaden van Screaming Frog typ je, linksboven in het lege veld, eerst je url in (=www.jouwdomein.nl). Druk “Start”.
In korte tijd bezoekt Screaming Frog al je urls. Bekijk daarna in de tab “Sitemaps” en kopiëer vanuit dat venster in één keer alle urls naar je kladblok / Word bestand.
Vervolgens kun je een website sitemap maken door een “nieuwe pagina” aan te maken in WordPress. Kies uit het url overzicht alleen belangrijke urls en maak logische contentclusters.
Sitemap controleren via Google Search Console
Meld je aan bij Google Search Console. Controleer na een tijdje (bijv. een week) of Google Search Console aangeeft of je WordPress sitemap is geïndexeerd door Google.
Tot zover over Sitemap maken WorPress en over HTML sitemap maken WordPress.
Meer over SEO WordPress
Ik heb meer berichten en handleidingen over zoekmachine optimalisatie (SEO):
- Zoekmachine optimalisatie in zes stappen
- SEO tools voor grote websites
- Wat zijn goede meta descriptions / omschrijvingen?
Succes met WordPress HTML sitemap SEO!
Gerben G van Dijk.
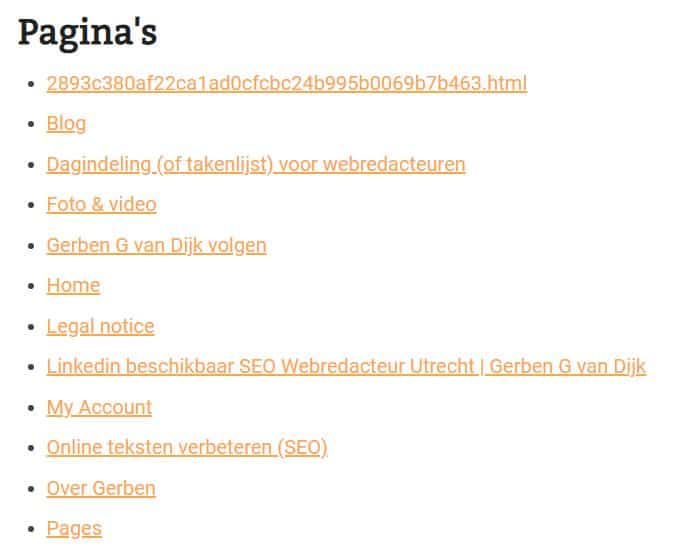
Voorbeeld 1: HTML sitemap via “Simple Sitemap plugin” shortcode (pagina overzicht)
- De shortcode: [simple-sitemap]
- Let op: dit is een screenshot, normaal zijn de links klikbaar, maar dit is een demo weergave. Zelf kies ik voor een HTML sitemap die ik handmatig bijwerk en die minder url’s heeft.
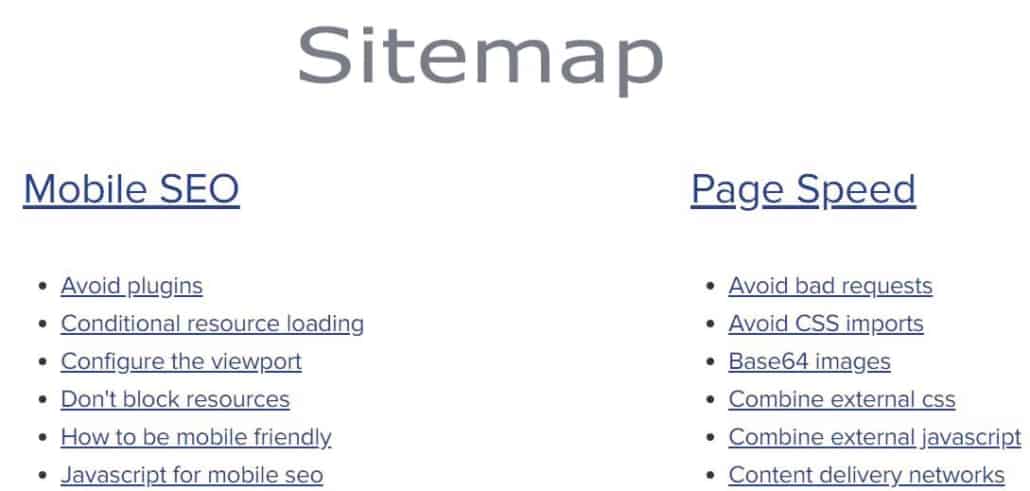
Voorbeeld 2: HTML sitemap maken via “Simple Sitemap plugin” shortcode (berichten overzicht)
- De shortcode is: [simple-sitemap-group]
- Let op: dit is een screenshot, normaal zijn de links klikbaar, maar dit is een demo weergave. Zelf kies ik voor een HTML sitemap die ik handmatig bijwerk en die minder url’s heeft.