Je wilt een YouTube Iframe responsive maken. Het probleem met een gewone Iframe is dat deze vaste maten heeft waardoor schaalbaar embedden voor mobiel gebruik niet lukt. Voor desktop werkt deze embedcode goed:
<iframe width=”560? height=”315? src=”//www.youtube.com/embed/Q8XnIEYYVDg?rel=0? frameborder=”0? allowfullscreen></iframe>. Als je met WordPress 5.0 werkt. Dan kun je mogelijk gewoon de url van YouTube inplakken om een responsive video op je website te plaatsen. Zo niet, volg dan deze handleiding als je inderdaad WordPress als CMS gebruikt.
Een Youtube responsive Iframe heeft een width van 100%
Je wilt een responsive Iframe creëren? Wat je dan kunt proberen is de breedte (width) op “100%” (100 procent) te zetten en de hoogte instelling (bijv: height=”315″) te deleten. Bij plaatjes werkt dat prima. Echter, bij video vaak weer niet. Als je de juiste videoverhoudingen wilt voor breedte en hoogte, zowel voor desktop als mobiel, zijn deze stappen te verkiezen. Ik ging je voor en bij mijn WordPress website werkt het. Dus… Volg deze Volvo rijder maar (Ik heb geen Scoda).
YouTube Iframe responsive maken in 4 stappen
Stap 1: zet extra CSS code in je Style.css file
Dit is de responsive Iframe video code voor in je CSS. Zie in plaatjes hieronder waar Style.css in WordPress zit. Het hangt beetje van je WordPress thema af hoe het zit… De nieuwe CSS:
/* Video responsive Iframe code
———————————————————————- */
.video-container {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
[Boven en onder de responsive video code twee lege regels laten]
Locatie Style.css; plaats bovenstaande responsive Iframe code als volgt:
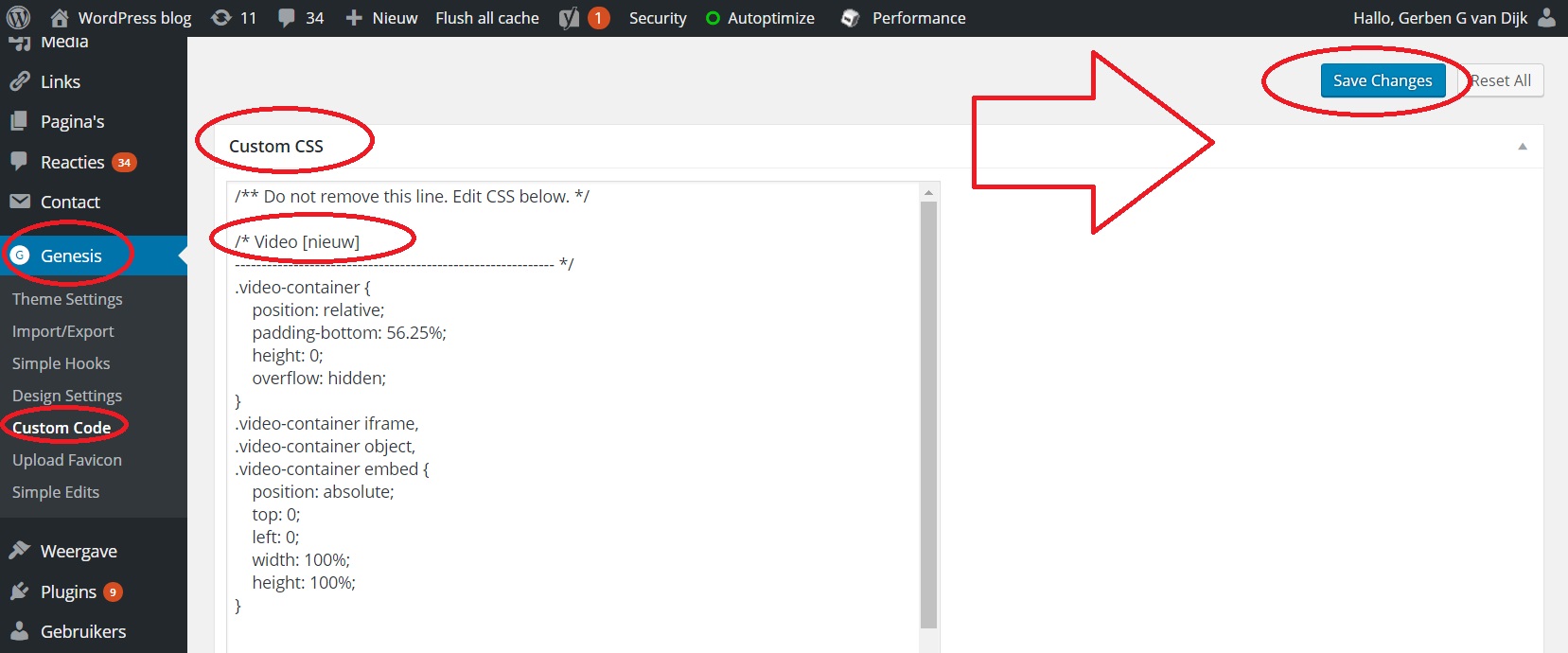
Nu gebruik ik een Genesis WordPress thema, waarbij ik alleen de optie heb om de Custom.CSS toe te voegen. Ik mag niet rechtstreeks in het Style.css bestand werken (werkte ook niet), maar in mijn WordPress CMS moet ik plakken in het veld Custom CSS. Zie dit plaatje:
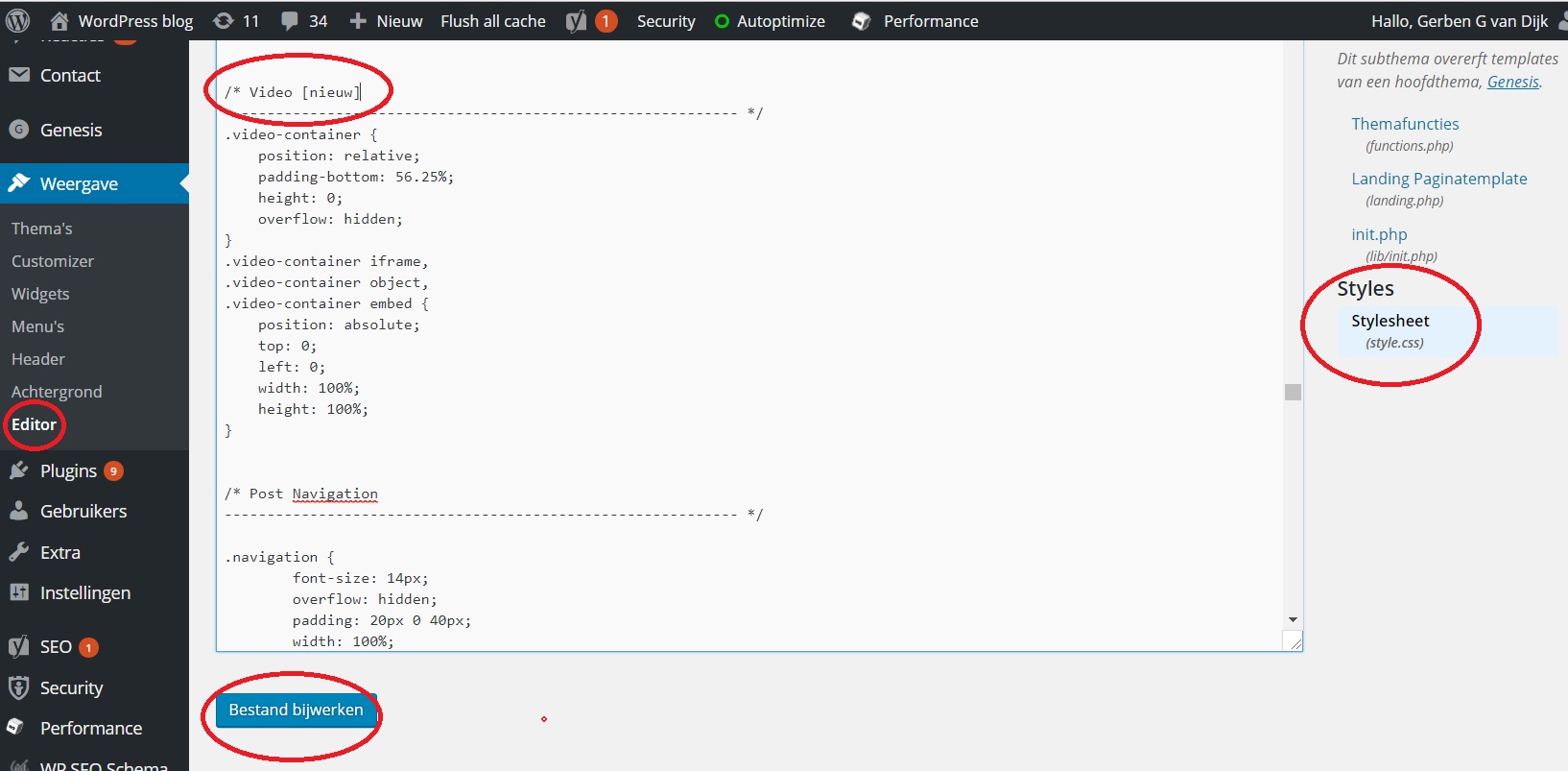
Misschien voorziet jouw WordPress thema er wel in om rechtstreeks in je Style.css te plakken. Ga in dat geval naar je WordPress dashboard. Ga naar Weergave en naar Editor, zoek in je files naar de file met de belangrijkste CSS gegevens voor opmaak van plaatjes en menu’s e.d. (style.css). Kijk de CSS sheet eerst wel goed door (Ctrl+F zoeken naar ‘video’ en ‘youtube’), mogelijk staat er al iets in over responsive video. Misschien ziet het er al in!
Gelukt? Het moeilijkste is nu gedaan. [Ik neem even een biertje…red]
Stap 2: Je responsive Iframe code (HTML) in je pagina plakken / embedden:
Ga naar je pagina of bericht, kies de Tekst modus in je WordPress editor (rechtsboven). Ga naar de plek waar de video moet komen, en plak deze code in. Deze is standaard en kun je beter ergens bewaren op je pc of laptop.
<!– video plaatsing met responsive hoogte en breedte –>
<div class=”video-container”><iframe src=”https://www.youtube.com/embed/jouw-video-code” width=”560″ height=”315″ frameborder=”0″></iframe></div>
<!– Einde videoplaatsing, nooit meer aankomen, want anders maak ik je dood. Gerben G van Dijk. –>
Stap 3: Ga naar Youtube, pak je embed code bij delen/insluiten
Zoek je video op Youtube, kies delen/insluiten. Knip nu alleen de url uit de door Youtube voorgestelde Iframe code. Bijvoorbeeld: https://www.youtube.com/embed/W1v3ILOnfGs?rel=0 (De Iframe parameter ?rel=0 maakt dat YouTube geen nieuwe video aanbiedt na vertonen jouw video via je website. Lees meer handige Iframe toevoegingen) . Plak dus de YouTube embed url in de bij stap 2 onthulde Youtube responsive Iframe code. De commentaarzinnen tussen <!– en –> mag je natuurlijk weggooien :-) Laat je pagina of bericht gewoon in Tekstmodus en sla je pagina op (bijwerken). Test of het gelukt is.
Stap 4: Test of het je gelukt is om een Youtube video responsive te embedden:
Kortom, als je je Style.CSS durft te veranderen, is het zo gedaan (in mijn geval dan).
Verder lezen over responsive Iframe alternatieven:
- Artikel over Youtube responsive embedden via CSS aanpassing door: Whiteleydesigns.com
- Er bestaat een gratis Iframe responsive embedcode converter die voor WordPress niet werkt (de code gaat steeds kapot als je het bericht toevallig weer aanpast, dus werkt alleen in eerste instantie).
- 3 technische methoden voor Youtube video’s insluiten aangeboden door blog De Kracht Van Content. Deze blog vertelt ook over plaatsen van HTML5 video tag op je website: video {max-width: 100%; height: auto;}
Succes verder met WordPress. En leuk als je dit deelt in de communities die jou aanspreken. :-) Zie ook gadgets voor je thuiswerkplek.
Groet van Gerben G van Dijk.
Photo Credit: Prayitno / Thank you