Web Content Accessibility Guidelines 2.1 en 2.2
Hoe maak je een PDF digitaal toegankelijk? Je zoekt mogelijk een tutorial, training of cursus voor PDF toegankelijk maken. Via deze pagina op Webredactie blog leer je met welke tools je zelf toegankelijke PDF’s maakt. Zo kun je met enige tijdsinvestering PDF-bestanden maken die voldoen aan WCAG 2.1 AA richtlijnen. De Web Content Accessibility Guidelines.
Een drempelvrije PDF maken voor screenreaders, kan met gratis en met betaalde PDF software, zoals met Microsoft Word, de gratis webapp Pave, met betaalde programma’s zoals Adobe Acrobat Pro DC of Adobe Indesign. De handleidingen 1 t/m 5 leren je hoe je de stappen doet naar PDF WCAG 2.1. Een free WCAG 2.1 online checker of PDF tester vind je hier.
Lees ook de achtergrondinformatie over PDF omzetting, wettelijke eisen WCAG 2.1. AA. En welke monitoring tools er zijn voor digitale toegankelijkheid en webtoegankelijkheid.
Bekijk op deze pagina de 5 handleidingen over PDF toegankelijk maken.
PDF toegankelijk maken, 5 handleidingen om dit zelf te doen
Ontdek via deze video’s hoe je een PDF toegankelijk of leesbaar maakt voor personen met een functiebeperking, zoals een visuele beperking. Op digitoegankelijkheid.nl lees je in vogelvlucht de eisen aan PDF documenten. Maar je kunt dit artikel zien als handboek voor toegankelijkheid pdf. Bekijk één of twee video’s van ongeveer een uur als je met Adobe werkt. Via Word PDF maken, zie de 10 stappen.
Op deze pagina: 5 handleidingen PDF toegankelijk maken
- 1. Bestaande PDF toegankelijk maken via free tool en online PDF checker.
- 2. PDF toegankelijk maken via Adobe Acrobat Pro DC (video, Engelstalig, 57 minuten)
- 3. Digitaal toegankelijk PDF bestand maken via InDesign CC (video, Engelstalig, 56 minuten)
- 4. Toegankelijke PDF 1.7 maken via Word (10 stappen)
- 5. Beste PDF accessibility tools voor automatisch omzetten Word naar PDF
1. Bestaande PDF toegankelijk maken via free tool en online PDF checker
Je kunt eenvoudig de toegankelijkheid van een bestaande PDF verbeteren (tot aan 80 procent). Via de gratis software Pave (Engelstalig) voor PDF optimaliseren. De tags Titel, verschillende Labels en Leesvolgorde kun je simpel aan een PDF toevoegen om deze geschikter te maken voor voorleesprogramma’s.
Sommige aspecten, zoals een te laag contrast of het ontbreken van een beschrijving bij een plaatje (Alt-tekst) kun je niet verhelpen. Het ontbreken van een alt-tekst hoeft geen probleem te zijn als die informatie toch niet relevant zou zijn. Als je een 100% toegankelijke PDF wilt produceren, kijk dan bij de handleidingen nr. 2 t/m 5. Het vereist specifieke software en meer tijd voor PDF optimaliseren.
Free PDF accessibility checker
Hoe je PDF scoort na de hierboven beschreven uitleg, kun je checken met de Nederlandstalige PDF-checker.nl. Een uitgebreide PDF validator tool is weer een programma om te downloaden en installeren, maar is wel gratis: PAC Checker.
< Terug naar overzicht 5 handleidingen digitaal toegankelijke PDF maken.
2. PDF toegankelijk maken via Adobe Acrobat Pro DC (vdeo, Engelstalig, 57 minuten)
Als je de software Adobe Acrobat Pro DC niet hebt, kun je deze bestellen bij Bol.com. Je kunt meta-data instellen binnen een bestaande PDF. Bekijk deze video als cursus PDF toegankelijk maken. Je kunt ook de uitgeschreven stappen lezen op de site van Washington.edu.
< Terug naar overzicht 5 handleidingen digitaal toegankelijke PDF maken.
3. Digitaal toegankelijk PDF bestand maken via InDesign CC (video, Engelstalig, 56 minuten)
Grafisch vormgevers verwijs ik graag naar deze video over PDF toegankelijk maken Indesign. Dus hoe je PDF bestanden kunt ontwerpen en kunt controleren volgens PDF eisen of PDF guidelines via Adobe InDesign CC. Je kunt ook, in het Engels, de stappen op rij lezen.
< Terug naar overzicht 5 handleidingen digitaal toegankelijke PDF maken.
4. Toegankelijke PDF 1.7 maken via Word (10 stappen)
Volg de 10 stappen voor juiste opmaak van je Word document voor digitale toegankelijkheid. Eerst de korte uitleg.
Korte uitleg van Word naar PDF digitoegankelijk
Je kunt via Word “opslaan als” een toegankelijke PDF maken. Dit heet technisch een PDF 1.7. bestand maken. Vanaf versies Windows Office 2016 en in Office 365 gaat dit al automatisch goed. Dus je hoeft niet op zoek naar PDF 1.7.
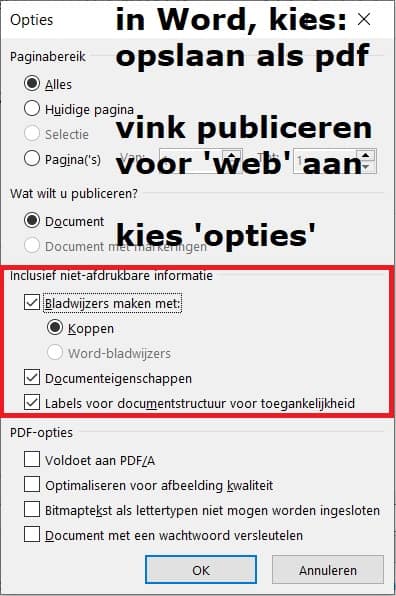
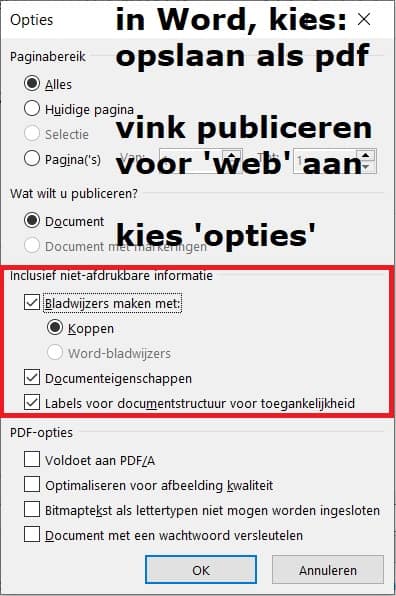
Werkwijze: in Word ga je naar ‘Bestand -> Opslaan als -> (kies de optie PDF in de dropdown) -> Ga naar Opties. > Kies de opties ‘Labels voor documentstructuur voor toegankelijkheid’. Zie het plaatje. En anders volg de 10 stappen voor optimalisatie van je Word document.

Word opslaan als toegankelijke PDF. Let op PDF/A staat voor Archiveren. Deze optie laat je uitstaan bij publicatie van een webtoegankelijke PDF 1.7.
Lange uitleg van Word naar PDF digitoegankelijk (met duidelijk plaatje)
Volg de komende stappen om via Word naar een toegankelijke PDF te komen, een Word PDF 1.7 export:
In 10 stappen toegankelijke PDF maken via een Microsoft Word document
Een oude PDF toegankelijk maken, is mogelijk niet het beste startpunt. Je wilt al je digitale documenten door nieuwe ogen bezien, en dan kun je beter starten bij je brondocumenten, zoals in dit geval Word. 10 stappen. Het blijft sowieso handmatig werk: altijd(!).
- Het is daarbij belangrijk dat je al binnen je Word document een visuele koppenstructuur hebt aangebracht. Door de titel een Kop 1 te geven (zie het lint in Word), een sectietitels een Kop 2. En alineatitels een Kop 3. Schrijf inclusief met oog voor alle doelgroepen. Zorg ervoor dat je zoektermen voorin de subkoppen (h2,h3 en h4) plaatst. Gebruik ook actieve (werk)woorden.
- Voorzie afbeeldingen van alt-teksten (alternatieve teksten) of beschrijf onder de foto wat op de afbeelding staat.
- Gebruik tabellen voor data en geef alle kolommen begrijpelijke koppen, geef uitleg bij de waarden in de tabel.
- Als je opsommingen gebruikt, doe dit dan met opsommingstekens en niet met spaties en streepjes of sterretjes.
- Zorg voor beschrijvende links (urls, hyperlinks). Geef namen die duidelijk maken waar ze voor dienen. Voorbeeld “WCAG webrichtlijnen bekijken”. Laat eventueel het werkwoord weg.
- Ga naar tab Controleren (in het lint) en zet taal op Nederlands.
Ga naar Bestand / Info / Eigenschappen / alle Eigenschappen weergeven. Vul deze PDF metadata zo compleet mogelijk in, zoals Titel, Onderwerp en Auteur. - Het beste lettertype voor digitale toegankelijkheid is Arial. Arial is een beter leesbaar lettertype voor slechtziendheid, omdat elke letter eenvoudig is en elke letter er anders uitziet. Ook in vetgedrukte letters is het lettertype goed leesbaar.
- Lettergrootte voor toegankelijkheid. Gebruik een puntgrootte van 16 px tot aan 21 px (als basis).
- Het contrast tussen achtergrond- en voorgrondkleuren heeft een contrastverhouding 4.5:1 voor normale tekst (16px – 21px).
- Let er verder op dat letters in de kleur zwart zijn en dat het effect cursief en onderstreept nergens gebruikt wordt.
- Kies vanuit je Word document deze opties bij “Opslaan als… PDF” (zie het plaatje hieronder, je hebt PDF 1.7 nodig)
- Sla altijd op als een PDF bestand ‘voor web’, zodat hij qua bestandsgrootte (het aantal MB) goed te downloaden blijft. Plaatje:

PDF toegankelijk maken vanuit semantische opmaak in Word: opslaan als PDF. Kijk goed waar de drie vinkjes moeten komen.
Via deze stappen weet je nu hoe je via een Word document toegankelijke content maakt. Zonder dat je daarvoor externe kosten hoeft te maken. Tot zover deze instructies over één PDF omzetten naar een digitaal toegankelijke PDF’s. Bekijk ook onderstaande FAQ.
< Terug naar overzicht 5 handleidingen digitaal toegankelijke PDF maken.
5. Beste PDF accessibility tools voor automatisch omzetten Word naar PDF
PDF’s aanpassen en reparen kan via: CommonLook PDF, Adobe Acrobat Pro DC, axesWord axesPDF, AccessibilityNow®, Remediate en quidox. AxesWord is een product van axes4 en van Abledocs. Lees een vergelijking tussen deze PDF tools voor Word naar PDF omzetting.
In Nederland en België levert alleen Firm Ground in Dieren AxesWord en AxesPDF. Dit zijn plugins voor de omzetting van PDF’s naar de internationale toegankelijkheidsstandaard WCAG AA en de standaard voor toegankelijke PDF’s: de pdf PDF/UA (Universal Accessibility). Inhoudelijke medewerkers kunnen in één klik een PDF opmaken. Omzetten naar PDF/A kan daarbij ook, als dit gaat om het voldoen aan de Archiefwet.
< Terug naar overzicht 5 handleidingen digitaal toegankelijke PDF maken.
Actuele vragen en antwoorden over digitale toegankelijkheid (FAQ)
Wat is een pdf?
PDF betekent Portable Document Format (PDF, ISO 32000). Pdf is een bestandsextensie voor digitale documenten. PDF bestanden behouden de opmaak (lettertypen, afbeeldingen en kleuren) zoals deze ontworpen zijn. Pdf-documenten herken je aan ‘.pdf’ als extensie. PDF files zijn te openen et Adobe Reader (gratis) of Adobe Reader Pro DC (betaald). In de laatstgenoemde kun je een PDF bewerken.
Wat is een toegankelijke PDF?
Een toegankelijke PDF is een downloadbare vorm van een toegankelijk digitaal tekstbestand (PDF 1.7). Een digitoegankelijk PDF-document heeft twee lagen: de visuele laag en een code laag. De visuele laag is wat je waarneemt, en de laag met codes helpt ook software of hulpapparatuur om de PDF goed te interpreteren. Naast deze twee lagen heeft een toegankelijke PDF ook metadata. Deze data bevat onder andere de taalinstelling en de documenttitel.
Voorbeeld toegankelijke PDF
Een goed voorbeeld van een toegankelijke website én toegankelijke PDF bestand is de informatie over Aanpassing A27/A12 Ring Utrecht.

Een toegankelijke PDF heeft als kenmerken: visuele laag, code laag en zij bevat toegekende metadata en/of tags.
Waarom een PDF toegankelijk maken?
Het is een goede stap in de richting als je webcontent zoveel mogelijk wilt laten voldoen aan de Web Content Accessibility Guidelines (WCAG). Bekijk de toegankelijkheidsrichtlijnen WCAG in het Engels of de in opdracht van Logius vertaalde versie WCAG Nederlands. Je vindt alle WCAG 2.1 AA. In het geval van een losse PDF is belangrijk dat voorleessoftware of een screenreader de kenmerken en inhoud van een PDF document kunnen voorlezen. Een PDF document is daarmee dus toegankelijk en scanbaar. Dit doe je echt niet alleen voor personen die blind zijn, slecht zicht hebben of kleurenblindheid (rood/groen). Je maakt voor iedereen de PDF duidelijk en bruikbaar.
Wie gebruiken toegankelijke PDF’s?
In principe alle gebruikers, inclusief gebruikers met een functiebeperking. Het toegankelijke PDF document is geschikt voor personen die bijvoorbeeld blind of slechtziend zijn en daarom een screenreader gebruiken, maar ook voor senioren, personen met dyslectie of/een motorische beperking. Het gaat dus om een brede doelgroep, die mogelijk 10% tot 25% uitmaakt van het gehele publiek.
Wanneer de structuur helder is, je via het toetsenbord kunt verspringen en de teksten B1 zijn, dan profiteren velen van goed gestructureerde PDF’s. Doelgroepen die vaker specifiek voor inclusie genoemd worden, zijn: visueel beperkten, auditief beperkten, lichamelijk beperkten, cognitief beperkten, immigranten of personen met een andere moedertaal (NT2), laaggeletterden en laagopgeleiden.

Cartoon: De persconferenties in 2020, 2021 en 2022 over corona hebben het bewustzijn vergroot van Inclusieve communicatie; zoals het gebruik van gebarentaal.
Wat zijn de voordelen van toegankelijke PDF’s?
Je spreekt meer doelgroepen aan door PDF’s toegankelijk te maken. Uiteindelijk profiteren alle website en apps gebruikers van PDF’s die digitaal toegankelijk zijn. Dit verlaagt drempels.
- Een toegankelijke PDF (1.7) is goed leesbaar door screenreaders en andere software of apparatuur voor personen met een functiebeperking
- Toegankelijke pdf’s hebben een semantische structuur die zoekmachines helpt om de relevantie van de content te bepalen (SEO)
- Betere weergave van documenten ongeacht de browser of het besturingssysteem.
- Een verbeterde gebruikservaring door bladwijzers en duidelijkere navigatie.
- Een PDF bestand is handig om te printen en om te bewaren. Als het document steeds veranderd, werkt een webpagina wellicht beter.
- Een toegankelijke website volgens WCAG komt dichterbij, als ook PDF’s aan de WCAG standaarden voldoen. Zo voldoe je als overheidsorganisatie aan de vereisten van de WCAG (Nederlandse vertaling). Voorheen heette deze eisen: webrichtlijnen, versie 2.
Hoe kan de overheid zorgen voor toegankelijke pdf’s?
Maak als overheidsorganisatie de juiste templates voor bronbestanden (zoals voor Word en Adobe Indesign) en maak deze intern bekend. Voor intern draagvlak is bewustwording creëren nodig bij het management, beleidsmakers, juristen, software inkopers, de afdeling communicatie, afdeling ICT en grafisch ontwerpers. Dat is dus heel breed.
En hoe zit het met toegankelijke video’s, infographics, figuren en tabellen?
Dit zijn wat lastiger te realiseren onderwerpen. Zorg in ieder geval voor een tekstueel alternatief naast deze beeldende of getalsmatige contenttypen. Je kunt video’s natuurlijk standaard ondertitelen. Lees meer over video toegankelijkheid bij Stichting Accessibility.
Achtergronden bij digitale toegankelijkheid WCAG 2.1 AA
Via deze vraag en antwoorden (FAQ) krijg je een introductie in digitale toegankelijkheid WCAG 2.1 AA.
Definitie Accessibility
Wat is Accessibility? Definitie Accessibility = Waarneembaar, Begrijpelijk, Bedienbaar en Robuust. Dit zijn de vier pijlers.
Waarom is digitale toegankelijkheid belangrijk?
Een deel van de Nederlandse bevolking heeft een functiebeperking waardoor sommige websites en apps in beperkte of in volledige mate niet toegankelijk zijn. Ook een gebrek aan digitale vaardigheden sluit bepaalde doelgroepen uit, zoals senioren en laagopgeleiden. Door toegankelijkheid- en usabilityproblemen op te lossen, laat je meer mensen meedoen. Het betekent ook meer omzet voor commerciële bedrijven. Je bent toegankelijk voor meer (potentiële) klanten en ook Google beloont gebruiksvriendelijkheid in ontwerp, techniek en contentdesign. Digitale toegankelijkheid is dus belangrijk voor zowel het insluiten van mensen als om meer mensen te bereiken.
Is digitale toegankelijkheid voor de overheid verplicht?
Ja, De wettelijke verplichting ‘digitale toegankelijkheid overheid’ ging in per 23 september 2020. Echter, PDF’s die zijn gepubliceerd vóór 23 september 2018 hoeven niet digitaal toegankelijk te zijn. Voor de overheid is digitale toegankelijkheid een verplichting vanuit het Tijdelijke besluit digitale toegankelijkheid (juli 2018), maar sancties en/of boetes zijn in de huidige wetgeving nog niet erg concreet gemaakt. Vooralsnog gelden de digitoegankelijkheidsregels nog niet voor zorginstellingen, webshops of apps in de Google Play en App Store. De overheid moet voldoen aan WCAG 2.1. AA. Intussen wordt er al gewerkt aan WGAC 2.2. Lees over de WCAG 2 2 trends (Engelstalig).
Toegankelijksheidsonderzoek of website audit laten uitvoeren
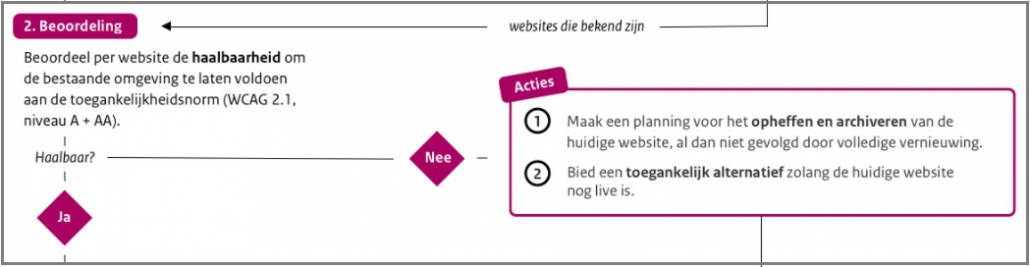
Hoe overheidsorganisaties zich kunnen voorbereiden op toegankelijksheidsonderzoek beschrijft de Rijksoverheid in zes stappen. Wat erbij komt kijken en wat de kosten kunnen zijn, lees je in dit Engelstalige artikel. Naast de inhuur van een expert is het altijd een aanbeveling om de website te testen met de doelgroep. Gebruik van softwaretools, zoals in dit artikel genoemd, zijn ondersteunend aan het expert advies.

Fragment stappenplan Logius om websites en apps te laten voldoen aan toegankelijksnormen van de Rijksoverheid
Ingangsdata voor overheidswetgeving digitale toegankelijkheid
Overheidswebsites en apps hebben een toegankelijkheidsverklaring nodig onder de volgende voorwaarden en ingangsdata:
- 23 september 2019 voor websites gepubliceerd na 23 september 2018
- 23 september 2020 voor alle websites (toegankelijkheid website overheid en ook onderwijs)
- 23 juni 2021 voor mobiele applicaties (Kijk het webinar van gebruikercentraal terug van 25 maart 2021)
- wetgeving 2025 is nog in ontwikkeling
Wat is de rol van Logius?
Aanspreekpunt voor overheidsorganisaties is Logius. Logius vervult daarbij de rol van kenniscentrum voor Digitale Toegankelijkheid en verspreidt kennis hierover via digitoegankelijk.nl. Logius voert zelf geen handhavende taken uit, maar monitort in hoeverre overheidsorganisaties voldoen aan de wettelijke verplichting. Ook beheert zijn open standaarden en e-facturering met de overheid. En adviseert Logius beleidsmakers, zoals de Tweede Kamer. Leidend voor alle betrokkenen, blijft altijd het centrale uitgangspunt:
Ieder mens heeft het recht om te leven als ieder ander en mee te doen in de maatschappij.
In praktijk wordt de toetsing van digitale toegankelijkheid nog opgepakt vanuit een inspanningsverplichting, maar wel vanuit de wens om inclusiever en laagdrempeliger te communiceren vanuit websites en apps van de Rijksoverheid. In 2025 komt er nieuwe wetgeving gericht op digitale inclusie. Deze wetgeving geldt ook voor commerciële organisaties zoals banken, verzekeraars en grote webshops.
Deze wet kan natuurlijk strenger uitpakken als een inhaalslag hard nodig blijkt te zijn. In voorbereiding hierop is het sowieso goed om het thema van een toegankelijke overheid (in alle opzichten) te omarmen. In toenemende mate houden grote webshops, zorginstellingen en GGZ-instellingen zich er meer mee bezig, zoals Gemeenten, provincies, ministeries en waterschappen. Naast digitale toegankelijkheid is het ook in het algemeen belang om mediawijsheid te bevorderen om de kloof te dichten en digitale geletterdheid te bevorderen.

Bol.com draagt diversity and inclusion nadrukkelijk uit in haar branding. Medewerkers mogen zichzelf zijn en de webwinkel is er “voor ons allemaal”.
Wat is het register van toegankelijkheidsverklaringen?
In het landelijke register toegankelijksheidsverklaringen kun je per overheidswebsite of app zien wat de status is, waarbij A voldoet, en waarbij een score B, C, D en E onvoldoende zijn. In de standaardverklaring staat in welke mate het platform voldoet aan de toegankelijkheidseisen en welke maatregelen de organisatie neemt om de toegankelijkheid te verbeteren en wat de planning is.
Wat is DigiToegankelijk?
DigiToegankelijk is de Nederlandse naam voor de standaard waarmee overheidsorganisaties hun websites en apps toegankelijk moeten maken voor alle burgers.
Voorbeeld van een toegankelijke website
Een voorbeeld van een toegankelijke website is de site OV-chipkaart. Neem een kijkje en zie ook deze twee functies onderin:

Webaccessibility OV-chipkaart. “Lees voor” functie en Vergroot tekst functionaliteit.
Wat is een toegankelijke website of app?
Een toegankelijke website is duidelijk, gestructureerd en begrijpelijk voor iedereen. De website toegankelijkheid moet technisch, grafisch en qua content voldoen aan de toegankelijkheidsrichtlijnen WCAG 2.1 AA of niveau A. Lees meer over technisch, grafisch en content toegankelijkheid:
Technische toegankelijkheid
De website is W3C gevalideerd en cross browser compatible. Daarbij zijn technische componenten zijn juist gelabeld en navigeerbaar voor zoekmachines en voorlees programma’s. Dit geldt ook voor technische instellingen van PDF documenten (taal en metadata). Apps, webapps, websites en formulieren zijn daarbij ook bedienbaar via het toetsenbord en zo gelabeld dat voorlees software navigatie en inhoud kan voorlezen. Eisen:
- De pagina is getagd op de gebruikte taal.
- De hoofdtekst kan gelezen worden door screenreaders, dus de hoofdtekst is per pagina ingesteld.
- Afbeeldingen en knoppen bevatten omschrijvingen (alt-teksten).
- Tabellen, formulieren, afkortingen, citaten, niet-vertaalde woorden bevatten in de code labels (die ook voor mensen te begrijpen zijn bij gebruik van screencast software.)
- Links zijn bedienbaar door het toetsenbord.
- Pop-ups identificeren zich als zodanig naar de screenreader en zijn uit te schakelen.
Grafische toegankelijkheid
Design en code zijn gescheiden van elkaar, waarbij responsive design ervoor zorgt dat de gebruikerservaring optimaal is voor gebruik via desktop, mobiel en tablet. Menu’s zijn overzichtelijk, duidelijk, begrijpelijk en bruikbaar. Kleuren hebben een groot contrast. Grafische eisen:
- Heldere hiërarchie in titels en content
- Menu’s tot aan 4-5 items.
- De site kan geschaald worden naar grotere letters
- voldoende kleurcontrast tussen teksten en achtergrond(en)
- Pop-ups verstoren niet de UX van de hoofdcontent.
Toegankelijke content
Wat is toegankelijke content? Antwoord: de content is duidelijk, gestructureerd en begrijpelijk voor iedereen. Dus ook bij een functiebeperking kan de inhoud geraadpleegd worden. De belangrijkste eisen voor content zijn:
- De pagina heeft een (zinvolle) titel (H1) en die is uniek.
- De pagina vermeld in welke taal de tekst is geschreven.
- de tekst is gestructureerd in korte alinea’s met duidelijke titels (headers H2, H3, H4) en zinnen zijn begrijpelijk voor iedereen: taalniveau A2 of B1.
- De hierarchie van de aanwezige koppen in de tekst, ook wel headers genoemd (h1, h2, h3 en dieper), moet intact blijven. Sla geen headers over. Toch hoeft niet altijd tekst tussen koppen te staan. Ontbrekende tekst tussen koppen h2, h3 en h4 is op zichzelf geen WCAG-fout al kan wel gebruiken van tekst meer context bieden.
- Zorg ervoor dat zoektermen voorin de subkoppen (h2, en h3) staan. Gebruik actieve kopjes en activerende werkwoorden.
- Afbeeldingen bevatten omschrijvingen (alt-teksten).
- Audio en video bevatten alternatieven, zoals ondertiteling en audiodescriptie.
- Tabellen, formulieren, afkortingen, citaten, niet-vertaalde woorden bevatten in de code labels.
- Menu’s, navigatie, links en paginering zijn allen uniek en beschrijvend en komen overeen met de bedoelde titels en acties, kortom What You See Is What You Get (WYSIWYG).
Waarom een toegankelijke website of app bouwen?
Een website toegankelijk bouwen, heeft een aantal voordelen:
- Een meer gebruikersvriendelijke website scoort beter in zoekmachines (Search Engine Optimization) en sluit meer mensen in. Zoals ook laaggeletterden, senioren en bezoekers die verouderde technologie of software gebruiken.
- Het specifiek verbeteren van de toegankelijkheid neemt drempels weg voor mensen met een functiebeperking.
- Toegankelijke websites en apps verhogen de compatibiliteit als je deze bezoekt via diverse browsers , op verschillende platformen, via mobiele telefoons en/of via tablets.
- Organisatie, merk, brand, als partij die inclusief ontwerpt en iedereen verwelkomt, ontleent goodwill aan toegankelijkheid website.
- Het voldoen aan wettelijke eisen om digitale middelen toegankelijk te maken voor een breed publiek (nieuwe wetgeving in 2025).
- Snellere laadtijden en minder server belasting door toegankelijke ontwerpstandaarden.
- Betere onderhoudbaarheid van de website waardoor de vormgeving gemakkelijker is aan te passen.
Het is mogelijk voor de development van toegankelijke websites technische begeleiding in te huren. Zoals een zelfstandig adviseur voor digitale toegankelijkheid.
Welk CMS systeem is anno 2022 het meest digitaal toegankelijk?
Voor de overheid heeft Drupal de beste naam als het om drempelvrij ontwerpen of online toegankelijkheid gaat. Ook Typo3 is hiermee bezig en WordPress kan, met wat extra werk, aangepast worden om toegankelijkheid voor alle gebruikers centraal te stellen.
Accessible WordPress Themes
Een goed begin is om de beste accessible WordPress themes te onderzoeken, een overzicht vind je hier. Voor WordPress developers is er ook het handboek digitale toegankelijkheid. Voor een al bestaande WordPress website kan deze plugin de digitale toegankelijkheid wat verbeteren. Voor formulieren kun je de betaalde plugin Gravity Forms gebruiken, waarbij je deze addon gebruikt. Het is waarschijnlijk dat het theme Astra en Divi gaan toewerken naar WCAG 2.1 AA toegankelijkheid. Op WordPress.org kun je filteren op accessibilty (features).
Hoe kan ik een webshop of website testen en monitoren op toegankelijkheid?
Google Chrome heeft een browser extentie waarmee je een indruk krijgt van hoe toegankelijk een bepaalde webpagina is. De WAVE Evaluation Tool is een gratis checker in Google Chrome om de digitale toegankelijkheid van je site te onderzoeken. Een dure tool is Siteimprove, maar ik wijs je dan liever op de Engelse tool van Silktide, die ook prima werkt voor het Nederlands taalgebied, om content en accessibility te testen. Voor developers die toegankelijke websites bouwen in HTML 5 is de tool AXE het beste. Dit zijn de beste tools:
Gratis software voor website toegankelijkheid testen:
Voor het testen van website en code bestaan free tools om website toegankelijkheid te testen. De beste software voor accessibility testing:
- axe for Web
- axe for iOS
- axe for Android
- Accessibility Insights
- Color contrast checkers (WebAxe)
- WAVE als Google Chrome extentie
- gratis screenreader om voorlees functie te testen
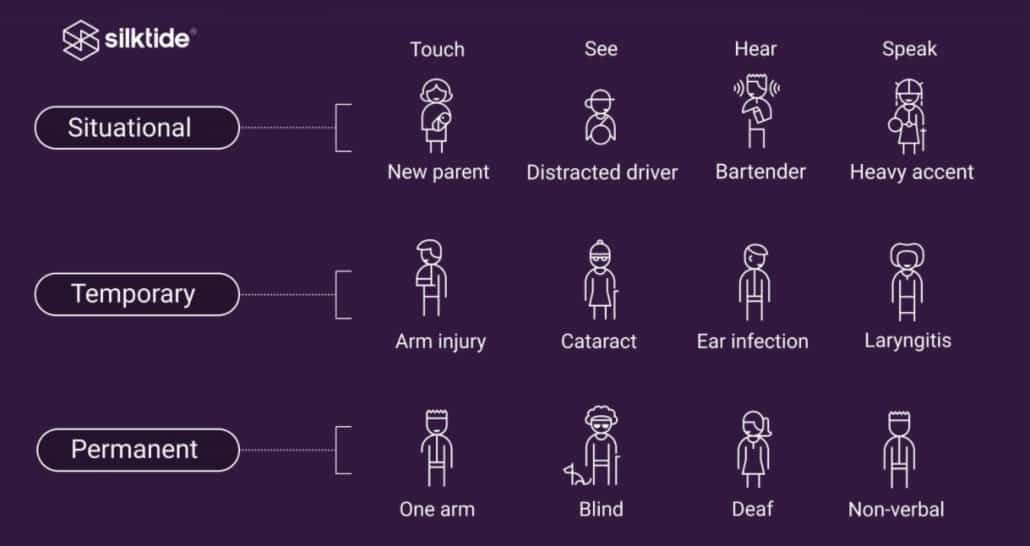
Infographic accessibility van Silktide monitoring tool
Voor welke situaties en doelgroepen ontwerp je een toegankelijke website? Bekijk de infographic over webaccessibility.

Webaccessibility infographic van website monitoring partij Silktide uit de UK voor WCAG 2.1 AA en WCAG 2.2 compliance. Ondersteunt alle talen.
Vormen van toegankelijksheidsonderzoek door externe partij
Een gedegen toegankelijkheidsonderzoek is essentieel voor het borgen van de toegankelijkheid van een website of mobiele applicatie. Dit zijn de vormen van onderzoek naar Digitoegankelijkheid. Stichting Accessibility kan bijvoorbeeld een rol spelen bij het uitvoeren van toegankelijkheidsonderzoeken. Ze doen dan WCAG 2.1 AA onderzoek of WCAG 2.1 A onderzoek. Maar ook het bedrijf Cardan kan audits doen en technische adviezen geven. Na die slag kan eventueel het waarmerk drempelvrij nog getoetst worden.
Wat is het waarmerk Drempelvrij?
Overheid en bedrijven kunnen het waarmerk Drempelvrij verkrijgen. Niet omdat het verplicht is, maar vanuit het uitgangspunt om zo laagdrempelig mogelijk te zijn voor iedereen (inclusie). De Stichting Waarmerk Drempelvrij.nl is de partij die deze audits doet. Het is vaak kostbaar om websites te toetsen op digitale toegankelijkheid. Dit achterwege laten, betekent meer budget voor de UX van de website zelf.
Bewustwordingssessie toegankelijkheid organiseren
Het helpt daarbij om een gemeenschappelijke sessie te organiseren, waarbij een blind persoon uitleg geeft hoe hij of zij de website en apps wel of niet kan gebruiken. Dit zou je kunnen combineren met de uitgewerkte oplossingen intern. Stel wel één of meer ‘aanjagers’ of ‘ambassadeurs’ aan; voordat je aan deze bewustwordingssessies gaat beginnen.
Geef daarover goede instructies aan medewerkers, juristen en beleidsmedewerkers (SME) dan kun je ervoor zorgen dat bronbestanden juist omgezet worden naar PDF’s die voldoen aan normen van digitale toegankelijkheid. Betrek iedereen hoe de toegankelijkheidsrichtlijnen gebruikt en toegepast worden.
Als je bestaande PDF’s toegankelijk wil laten maken, maak de interne en externe leveranciers van ‘PDF-systemen voor PDF generatie of omzetting’ dan duidelijk wat de kwaliteitseisen zijn. Mogelijk kan een ‘accessibility officer’ of ‘portefeuillehouder Digitale Toegankelijkheid’ dit uitwerken.
Verder kost het veel tijd en aandacht om de kennis van templates breed bekend te maken en ook levend te houden. Wat daarbij helpt, is het om het medewerkers zo gemakkelijk mogelijk te maken. Zorg intern voor instructievideo’s en zeg erbij dat dit echt alles is dat ze moeten weten en onthouden.
Een Awareness bijeenkomst over digitale toegankelijkheid van het bedrijf Cardan Technobility duurt 2 uur en dit kan interessant zijn. Bekijk ook het webinar Draagvlak creëren (2021) van Gebruikercentraal met onder andere Peter van Grieken (host), Marlies Klooster van het Aanjaagteam digitale toegankelijkheid VNG en Eva Westerhoff, expert inclusieve dienstverlening en toegankelijkheid.
Nog meer ontdekken over digitale toegankelijkheid?
Bronnen over digitale toegankelijkheid en PDF’s, wetten, hulpmiddelen en achtergronden:
- Link naar de juiste PDF software voor toegankelijke PDF’s bestellen: Adobe Acrobat Pro DC of Adobe Indesign.
- 10 handige redactieafspraken voor digitaal toegankelijke overheidswebsites.
- Een externe projectleider digitale toegankelijkheid, kan ingehuurd worden via knop.nl; bureau voor online toegankelijkheid. Zij kunnen het opdrachtgeverschap vanuit corporate communicatie invullen, op basis van kennis over inclusie en toegankelijkheid.
- Beluister de podcast ‘De Kwestie PDF‘. Iacobien Riezebosch is van Firm Ground, een bureau voor toegankelijke digitale dienstverlening. Zij vertelt waar zij goed in zijn: bestaande PDF’s omzetten naar toegankelijke PDF-formaten; vanuit bronbestanden. Het PDF-vraagstuk lossen zij dus op.
- Swink.nl legt gestructureerd uit aan welke eisen toegankelijke PDF’s moeten voldoen. Zij leveren ook arbeidskrachten voor PDF omzetting. Dus als het handmatig werk inhoud. Anders dan wat veel tekstschrijvers willen, is het werk vaak minder creatief.
- Overzicht van hulpmiddelen en tools voor wie bezig zijn met WCAG en accessibility in het netwerk gebruikercentraal.nl. Gebruik ook hun schrijfwijzer en richtlijn beeld voor direct duidelijk communiceren met burgers.
- Verdiepende uitleg over de WCAG in de praktijk door de theinternetacademy.nl. Bekijk ook de officiële WCAG 2.1 documentatie.
- Lees meer over accessibility in een internationale context, de wet op digitale toegankelijkheid of Europese toegankelijkheidswet: European accessibility Act
- Boek over de digitale overheid: Het geheim van de overheidswebsite van Wiep Hamstra. Lees ook mijn artikelen over toptaken.
- Overheidsinstanties moeten een toegankelijkheidsverklaring publiceren voor iedere website en app waarvoor zij verantwoordelijk zijn. Zie daarvoor de website toegankelijkheidsverklaring.nl.
Veel succes,
Gerben G van Dijk, online specialist regio Utrecht.
Inclusieve communicatie
Er is een gezegde: “diversiteit betekent dat je wordt uitgenodigd voor het feest, inclusiviteit betekent dat je wordt gevraagd om op dat feest te dansen.” Tot slot nog een boektip over Inclusieve communicatie.

Boektip over Inclusieve communicatie, te koop bij Bol.com
Ook geeft de Engelse overheid schrijftips als het gaat om schrijven over personen met beperkingen. Zie ook wat je moet weten over b1 teksten maken en voorbeelden.