Hoe een hyperlink toevoegen aan een jpg afbeelding (of png afbeeelding)? Hoe ziet de HTML ervan eruit? Deze naslag vult je leemte op.
Voor elke terugkerende webhandeling met lastige HTML vind je via dit artikel de juiste opmaak terug (syntax).
Weet je de HTML nog voor een foto link maken waarmee je een url, link of hyperlink toevoegt aan een afbeelding? Of hoe een HTML-tabel te maken is?
Ik ben altijd blij dat ik de HTML gewoon kan knippen en gebruiken! Jij ook? Deel dan dit bericht via sociale media of tip je collega’s eens! Dank je wel.
Hyperlink toevoegen aan jpg afbeelding (url of fotolink maken
Op deze pagina vind je het juiste HTML voorbeeld voor hyperlink toevoegen aan JPG of PNG plaatje. Deze uitleg is handig als je een download wilt aanbieden in de vorm van een plaatje of als je een foto of afbeelding klikbaar wilt maken op je webpagina.
Binnen een website kun je een plaatje altijd klikbaar maken. Je hebt HTML code nodig als je een download wilt aanbieden via een plaatje of banner, of als je mensen wilt laten klikken op een foto, zoals een boekomslag. Ook als je een “koop nu” knop gebruikt, is dat natuurlijk mooier dan alleen een kale hyperlink. Zie code in rood, onder.
Een link leggen onder een afbeelding, vereist dat je in de broncode van je webpagina de code voor je plaatje/foto/image uitbreid. Feitelijk staat er al <img>. Om die code heen, zet je de link. Het eerste deel is <a href=”https…”>. En je sluit de foto code af met </a>. Deze link image HTML code is correct om een klikbare afbeelding te maken op je webpagina. HTML link code:
Knip deze HTML code voor url of link toevoegen aan afbeelding:
Binnen je website systeem (ook WordPress) kun je in de code werken. Dit is niet de Visueel editor, maar Tekst editer (waar de HTML code in staat). Dit is de juiste opzet van de HTML voor hyperlink toevoegen aan jpg afbeelding of klikbare url maken via een afbeelding:
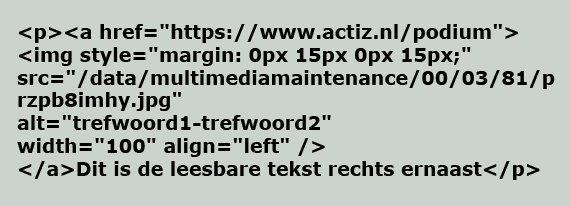
<p><a href=”doel-webpagina-nl”><img style=”margin: 0px 15px 0px 15px;” src=”plaatje-url-uit-je-media-map.jpg” alt=”trefwoord1-trefwoord2″ width=”100″ align=”left” />Dit is de leesbare tekst rechts ernaast maar deze tekst tussen de haken kun je ook in zijn geheel weghalen of inkorten</a></p>
Meer uitleg over foto link maken (link image HTML code)
Met bovenstaande code (in rood weergegeven), kun je dus een hyperlink toevoegen aan afbeelding, foto of plaatje, button, icoon, banner of ander image. De code moet wel geplaatst worden in het HTML gedeelte van je website editor, deze editor heet ‘Tekst’ of is herkenbaar aan dit logo ‘<>’. Uitleg van de HTML tags voor plaatje linken:
- <p> = nieuwe paragraaf
- <a href=”url waar je naartoe wilt linken”>
- <img style = de marges boven, links, onder en rechts in pixels uitgdrukt (de witruimten)
- <src= “url van je fotobestand, kan ook de url zijn van een andere website dat dat plaatje host”
- <alt = dit is voor Google om in woorden aan te geven wat op het plaatje staat
- width = breedte in pixels, deze staat nu op 100 pixels. Maar kan ook 10%, 33% of 100% worden ingesteld (=plaatje responsive maken).
- align = Je kunt een image links (left), rechts (rechts) of vrij zetten in het midden (center). In dat laatste geval komt er links en rechts geen tekst naast het plaatje
Een image, in HTML <IMG>, koppelen aan een link, vereist dus dat je ook het HTML attribuut <a href></a> gebruikt.
1. HTML voorbeeld plaatje / image / afbeelding hyperlinken; de code
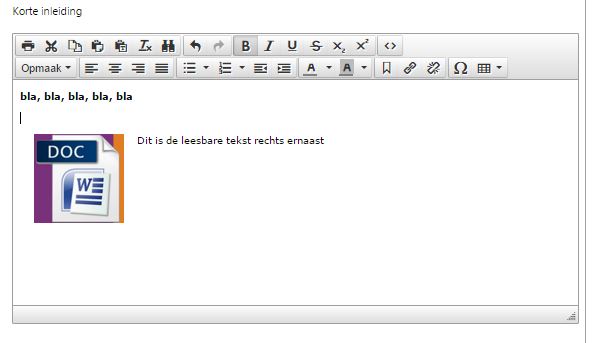
Stel je wilt een online een download aanbieden van een Word bestand. Dit kun je visueel zichtbaar maken door een icoon van een Word doc op een webpagina te plaatsen. En dit plaatje vervolgens klikbaar te maken, zodat de webbezoeker het bestand via de link kan downloaden. Als we onderstaande HTML code (zie grijs vlak hieronder) in de website zetten om een plaatje te linken, dan zie je daaronder wat het effect is van deze code. De code toont een plaatje dat klikbaar is, zodat een download kan plaatsvinden, of dat een gebruiker via een link (href) naar de juiste pagina toegaat. HTML code en uitwerking:
2. Url of Hyperlink toevoegen aan afbeelding JPG of PNG, het effect van bovenstaande code is deze weergave:
Is klikbaar plaatje maken via HTML code gelukt?
Raadpleeg eventueel deze video-uitleg HTML link in plaatje plaatsen. Vervang de eerste link in de HTML code voor een bestaande webpagina url, vervang de tweede link met een url vanuit je mediabank. De url van je plaatje wil je linken. Je moet dus eerst een plaatje uploaden in de juiste maat. Hoe foto bijsnijden kan, zie je in dit filmpje. Je kunt HTML code veranderen. Je kunt een image links (left), rechts (rechts) of vrij zetten (centre). De breedte kun je ook wijzigen. Deze staat nu op 100 pixels. Maar kan ook 10%, 33% of 100% worden ingesteld. Hoe groot het plaatje dan precies wordt, hangt af van de breedte van het gebruikte scherm door de bezoeker (desktop, tablet of mobiel scherm).
Hopelijk lukt het zo om een hyperlink toe te voegen aan een plaatje.
Succes met WordPress.
Gerben G van Dijk.