Google Maps kaart op je website plaatsen, waarbij je de locaties of adressen toevoegt via Excel. Dat gaat eenvoudig in 5 stappen. Publiceer je online kaart op basis van adressen voor een oneindig aantal webbezoekers. Je digitale kaart of plattegrond via Google Maps is gratis. Zoals je in onderstaand voorbeeld ziet, kun je één of meer adressen weergeven als speldeknoppen op een geo-kaart. Als je erop klikt, zie je de contactgegevens.
Via deze pagina leer je hoe je geografische kaart kunt maken op basis van een adressenlijst in Excel. Zo kun je bijvoorbeeld vestigingen of verkooppunten tonen op de kaart van Nederland.
Google maps kaart op website plaatsen (video: 5 minuten)
Onderstaande video laat zien hoe je een Google maps kaart maakt voor op je website. De tweede video laat zien hoe je adressen kunt verwijderen uit Google Maps en hoe je weer adressen kunt toevoegen aan je Google Maps kaart of plattegrond.
Bekijk de video over hoe je een Google Maps kaart maakt op basis van meerdere adressen of locaties. Lees daarna in vijf stappen hoe je locaties (waarvan je het adres weet) toont in een Google Maps kaart. Deze video over een online kaart maken is al 26.000 keer bekeken. Een tweede video laat zien, hoe Google Maps adressen wijzigen in zijn werk gaat en hoe je nieuwe adressen kunt toevoegen.
Stappen Google Maps kaart embedden op je website
In dit voorbeeld importeer ik adressen uit een gewone Excel werkmap, binnen de Google Maps Engine importeer ik deze locaties om de Google Maps kaart te maken die ik daarna op ‘openbaar’ zet en deel. Een Google Maps kaart heb je zo online. Dit zijn de 5 stappen:
- 1. Excel werkmap maken met adressen, Engelstalige kop per kolom
- 2. Nieuwe Kaart maken binnen Google Maps
- 3. Google Maps kaart toevoegen na eigen grafisch opmaak
- 4. Stel je Google Maps kaart in op openbaar
- 5. Google Maps kaart op website plaatsen
- (6.) Meerdere adressen toevoegen of verwijderen / Locaties aanpassen
Ps. Wil je de webbezoekers optimaal helpen? Embed de Google Maps kaart dan op je website, en geef een aparte adressenlijst erbij als alternatieve manier om de data te raadplegen. Bekijk ook de webrichtlijnen voor de overheid.
Google maps kaart op website plaatsen in simpele 5 stappen
1. Excel werkmap met adressen
Als je verschillende locaties hebt, is het handig om een lijst te hebben die je kunt aanpassen. Je kunt je werkblad bijvoorbeeld met deze kolommen inrichten:
- Title
- Name
- Address
- Postal Code
- City
- Description
2. Nieuwe Kaart maken binnen Google Maps
Gebruik Google Maps, de functie Nieuwe Kaart maken. We werken dus op basis van de Excel die je zojuist hebt samengesteld.
- Log op uw computer in bij My Maps.
- Klik op Nieuwe kaart maken.
- Klik in de linkerbovenhoek op de button: ‘Naamloze kaart’.
- Geef de nieuwe kaart een naam en een beschrijving.
Excel adressen importeren in Google Maps
Je kunt via “importeren” de Excel werkmap inladen, maar je kunt ook locaties intypen in de zoekbalk. En het gevonden adres dan “toevoegen aan de kaart”, dat kan na 1 x klikken op de ‘speldeknop’.
Terug naar top
3. Google Maps kaart toevoegen na eigen grafisch opmaak
Zoals in de video genoemd, zijn er diverse opmaak opties. Je kunt routebeschrijvingen aan de kaart toevoegen, toeristische gebieden, omleidingen laten zien e.d. Ook kun je lagen toevoegen die je ‘aan’ of ‘uit’ kunt zetten. Met de +/- symbolen rechtonder in beeld kun je in- en uitzoomen. Een tip: zet je ‘Title’ attribuut of label op ‘aan’, zodat bij alle locaties een naam staat. Maak de juiste uitsnede, nog voor embedden.
4. Zet je Google Maps kaart openbaar
Via de groene knop, geheel rechts, die ‘delen’ heet, kun je direct naar je instellingen van de Google Maps kaart. Zet deze op openbaar, zodat je ook kunt embedden. Zonder deze instelling kun je de kaart alleen delen via een link (per mail, Twitter en Facebook). Wil je een Google Maps kaart embedden? Bekijk dan dit plaatje voor waar je moet klikken om een Iframe embed code op te halen. Deze code plak je op de webpagina, mits je eerst de ‘Tekst / HTML’ modus kiest.
Terug naar top
5. Google Maps kaart op website plaatsen
Via het ‘icoontje dat op een map lijkt’, kun je de iframe code verkrijgen om je Google Maps kaart te embedden op je website. Je knipt en plakt deze code in je WordPress Post of Pagina. (Zet de editor eerst op “tekst” modus en plak de iframe code niet in de Wysiwyg modus, want dan zie je de code alsof het tekst is en werkt de functie niet.)
Klaar, publiceer je pagina opnieuw (‘Bijwerken’) met daarin de Google maps embed. Het handige van het Excel bestand is dat je adressen kan aanpassen en zo weer een nieuwe kaart hebt. Zie ook nog stap 6 over wijzigen van data op je Google Maps kaart. (zie verder).
Terug naar top
6. Video 2: adressen toevoegen of verwijderen Google Maps kaart
Ik ga in op hoe je locaties kunt toevoegen of verwijderen, bekijk de video, of lees de stappen zoals beschreven onder de video.
Adressen aanpassen binnen Google Maps kaart
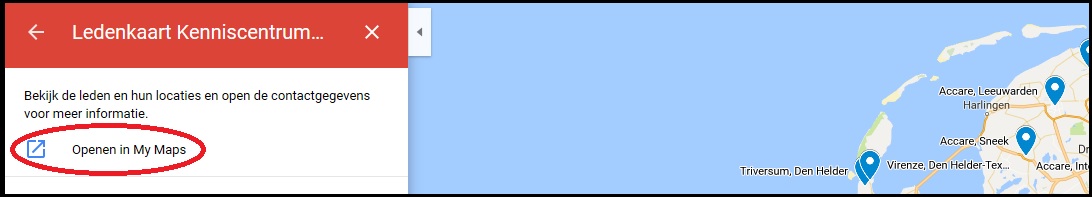
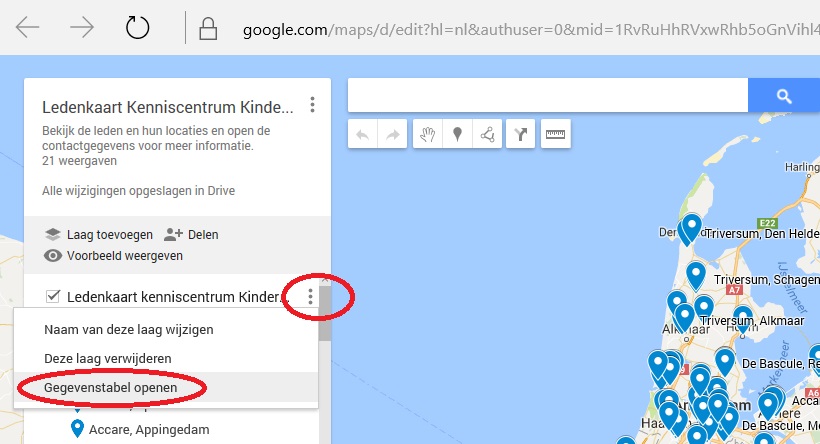
Na Google Maps op website plaatsen, is het mogelijk om de adressen, of locaties, aan te passen door het Excel werkblad via Excel te openen. Je kunt voor of na een locatie velden invoegen of verwijderen. Log in op Google maps, ga naar ‘Mijn plaatsen’, dan naar ‘Mijn kaarten’, navigeer vervolgens langs deze schermen:
En:
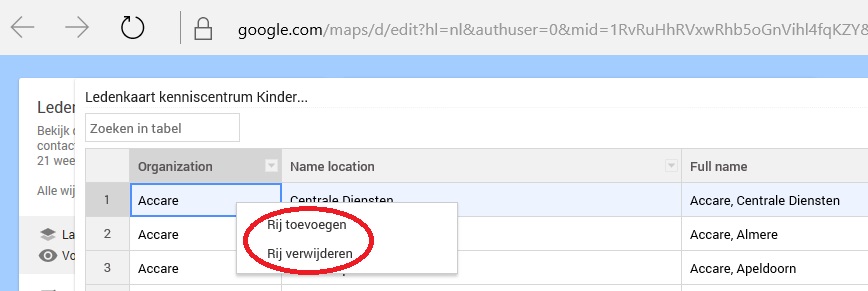
En:
Je kunt dus adressen / locaties toevoegen of verwijderen aan een bestaande Google Maps kaart.
Terug naar top
Excel koppen aanpassen in Google Maps kaart
Je kunt de Engelse koppen van je tabel helaas niet meer aanpassen, dan moet je weer een Excel uploaden met Nederlandse Kolomnamen. Google maps herkent de Nederlandse kolomtitels niet, maar je kunt wel de lege suggesties aanvinken als je de volgorde weet van de kolomnamen die je wilt invoeren (Google Maps leest je tabel van links naar rechts, dus de kolomnamen staan ook zo opgesomd). Je vinkt eerst de kolomnamen aan die de plek aangeven (bijv. adres en postcode en plaatsnaam). En in tweede vraagronde de kolom voor de juiste locatietitel voor elk plekje op de geo kaart.
Alternatief Google Maps kaart: Local Focus
Een alternatief voor Google Maps is Local Focus, zie hun voorbeeld van een design geo-kaart in huisstijl. Local Focus is een Nederlandse, commerciële dienst met een instap van 60 Euro per maand. Maar is gratis te proberen voor websites met relatief weinig bezoek. Mits je pagina waarop de geo kaart staat onder de 1000 views per maand blijft, kun je de dienst gratis blijven gebruiken en nieuwe geo kaarten maken. Je kunt alleen geen nieuwe adreskaarten meer maken, vanaf het moment dat één van de kaarten meer dan 1000 bezoekers per maand krijgt. Dus voor veel WordPress website eigenaren een prima tool om mee te werken. Wel moet je adressen uit je Excel eerst aanvullen met hoogte- en breedtegraden. Via deze tool: https://geocode.localfocus.nl/ kun je adressen omzetten naar coördinaten. Dan wordt dit adres: Deken Heinenstraat 9, Bunnik, de coördinaat: 5.1973753 52.0648161 (met punten of met komma’s; kun je kiezen)
Thuiswerkplek
Verder wijs ik je op de mogelijkheid om je thuiswerkplek meubels en accessoires meer op peil te brengen. Zie lijst thuiswerkplek kopen.