Als het gaat om UX-copywriting uitbesteden, is er een trend gaande, genaamd de Broetry schrijfstijl. Maar welke UX-richtlijnen hanteer je voor informatieve teksten? Leer via dit artikel leesbare teksten schrijven. De juiste opmaak voor al je website pagina’s.
Bekijk ook onze SEO-diensten Utrecht.
Wat is goede UX-copywriting (niet)?
Broetry teksten, ze moeten je aandacht vangen. Invoelbaar maken waarom een bepaalt fenomeen een “pain-in-the-ass” is. En vooral. Wat je er NU aan kunt doen. En het is emotioneel, persoonlijk en catchy.
Je ziet dan een regeltje tekst, dan witruimte en weer een regeltje tekst.
Enzovoort
De tekstopbouw komt op mij over als een soort tennis-ballen-kanon. Het Broetry contentdesign zou heel goed leesbaar moeten zijn, zogezegd. Deze manier van tekst opmaken, zie je op sociale media, in online verkoopteksten en in shortcopy van gemaakte website- of app-teksten. Maar echt passend vind ik deze vormgeving van teksten niet voor informatieve webteksten.
Hoeveel witruimte en tussenkoppen voor goed leesbare tekst?
Hoe dan wel tot goede UX-copywriting komen, met genoeg witruimte en zonder al teveel tussenkoppen? Dat leg ik je nu uit.
1 kernboodschap vooraan
Start elke alinea met de kernboodschap in de eerste zin.
1 alinea per 2-4 regels
Een alinea mag uit 2 tot 4 regels bestaan. Dit oogt zeer georganiseerd en is gemakkelijk te lezen. Maar als het onderwerp klaar is in 5-6 regels, laat het dan bij 1 alinea.
UX-tekstschrijven houdt ook in:
- Zet kernboodschap in eerste zin van een alinea
- Gebruik opsomming voor scannende lezers
1 boodschap per zin
Als je lange zinnen hebt, waarin 2 of meer hoofdboodschappen staan. Breek die dan op in kleine zinnen. Maar wissel wel af in zinslengte, maar probeer wel 1 boodschap per zin(snede) te hebben.
1 tussenkop voor 2 alinea’s (gemiddeld)
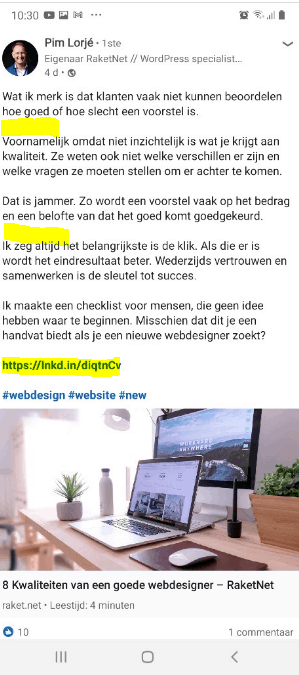
Denk aan 2 tussenkopjes in lopende tekst. Zie gele markering in het plaatje hieronder. Een tussenkop 2 is voor een sectie, voor een tussenkop boven 2 alinea’s gebruik je (meestal) een tussen0kop 3 (meestal). In een WordPress website is de opmaak een H2/H3 of Heading 2/3.
1 call-to-action
Een tussenkop tegen het einde van de tekst, kan mooi zijn. Dat moet je beoordelen. De extra tussenkop kan als tekst “Meer informatie” hebben. Daaronder zet je dan een regel tekst met een link erin. Of een andere, duidelijke actie. Zoals bellen of mailen naar een contactpersoon.
UX-tekst: menselijk en helder
Kijk eens op de website van Mailchimp; om van hen te leren over hoe publieksgericht schrijven. Dit is een voorbeeld bij het vragen om een telefoonnummer. Ze stellen je als lezer gerust en ze zijn direct duidelijk:
Wat is je telefoonnummer? […………………….]
Maak je geen zorgen. We zullen je niet bellen. We doen dit omdat de regering dit van ons vraagt.
Meer UX-tips voor leesbare teksten schrijven?
Nog los van de opmaak van een webtekst en welke gebruikerservaring de UX-tekst geeft… Als je een echt verhaal hebt, boeit dat heus wel. Zeker als je ook nog linkt naar boeiend vervolgmateriaal. Zoals deze interessante bronnen:
- https://www.bikkelhart.com/ux-writing-schrijven-voor-je-gebruikers/
- https://www.reuters.com/video/watch/idRCV004GWP
- https://schrijf.be/nl/blog/heather-robson-over-ux-copywriting
- https://contentmarketinginstitute.com/2020/11/avoid-broetry-writing-trend/
Zie ook algemene SEO tips voor een betere Google vindbaarheid.
Succes met WordPress en deel dit bericht gerust in je netwerk.
Gerben G van Dijk.