Vier gratis manieren voor afbeelding bijsnijden voor MAC en Windows 10 publicatie op het web.
Heb je geen Photoshop? Geen probleem!
Deze blog biedt je uitkomst met gratis tools voor foto’s bijsnijden. Check it out!
Vijf gratis manieren voor afbeelding bijsnijden met MAC of Windows 10
- Online tool Landscape van Sprout Social.
- foto bijsnijden via Windows** Paint, simpele offline tool dat al op je Windows 10 PC zit (knipprogramma)
- foto bewerken via Pixlr Editor, geavanceerde online tool, geen installatie vereist
- Foto bewerken via Windows Picture Manager, foto bijsnijden in exacte foto maten.
- foto bijsnijden via Photoshop (Adobe), standaard handelingen (via functie Alt+F9 ) en batchbewerking* (via Bestand/Automatisch/Batch)
- foto bijsnijden via Word / screenshot invoegen in document.
Ad * Een reeks afbeeldingen bijsnijden of bewerken (batch), kan ook via gratis foto-bewerkingsprogramma Irfranview, deze kun je gratis downloaden.
Ad ** Voor Apple/MAC gebruikers is Pixelmator interessant als image processor via Batch handelingen. Zie uitleg voor MAC gebruikers.
Afbeelding bijsnijden voor web, de drie methoden
Eenvoudig: afbeelding bijsnijden via Paint
Gebruik het programma Paint dat op elke Microsoft computer zit. Klik op de Windows 10 knop onderin je beeldscherm en type in het zoekveld ‘Paint’ om het programma op te starten. Bekijk het filmpje om te zien hoe foto bijsnijden via Paint, en vergroten van een foto, in zijn werk gaat:
http://screencast.com/t/TGweBLeMekNX
Bekijk ook: de juiste (Facebook) fotomaten voor sociale media 2017
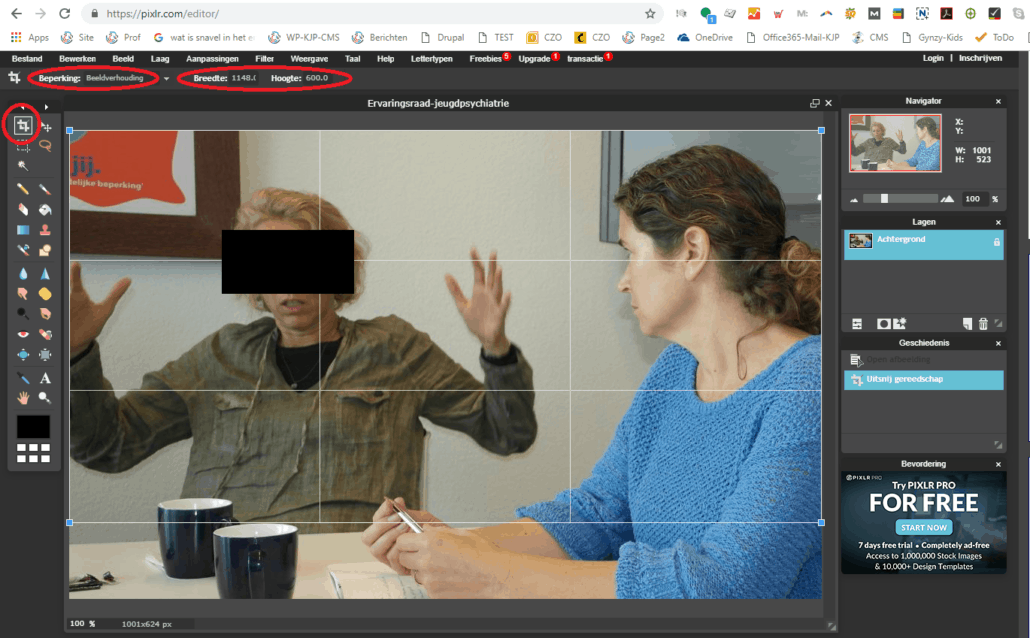
Via gratis tool Pixlr/editor: foto bijsnijden voor Facebook (video)
Ook als je niet beschikt over Photoshop, kun je gratis software gebruiken. Een goede gratis foto editor is https://pixlr.com/editor/. Uitleg onder deze foto:
Gratis afbeelding bijsnijden of gratis foto bewerken via gratis online software Pixlr/editor
Of zie dit filmpje over foto bijsnijden:
http://screencast.com/t/Srp4QLyliz8Q
Foto na bijsnijden opslaan als .JPEG (.JPG), .PNG of als .GIF?
- Standaard kun je iets opslaan als een .JPEG (= .JPG) bestand.
- Iets dat heel scherp moet blijven, zoals een logo, sla je op als .PNG bestand, ook als er delen zijn in de foto die transparant moeten blijven.
- Een .GIF bestand kun je ook gebruiken; een ‘animated GIF’ wisselt beelden af. Dat kan alleen met GIF.
Bekijk ook: de juiste (Facebook) fotomaten voor sociale media 2017
Foto bewerken via Windows Picture Manager: foto bijsnijden in exacte foto maten
Nederlands filmpje over gratis foto bewerken in exacte maten voor web (Windows Picture Manager)
Video: verzameling of afbeelding bijsnijden via Photoshop CS6 (filmpjes Nederlandstalig en Engelstalig)
Video: foto bijsnijden / foto bewerken met Adobe Photoshop CC gaat zo:
Nederlands filmpje over meerdere foto bijsnijden (batch bewerking) via standaardhandelingen (Photoshop)
Engelstalig filmpje: ‘How to crop multiple image in Photoshop’
Stappen foto bewerken of afbeelding bijsnijden Photoshop CS6 en verzamelingen (zie video)
- Bepaal je nieuwe fotomaten, daarbij kun je dpi zetten op 96 in plaats van 300 (zie functie Bewerken/Afbeeldingsgrootte), zie ook de de juiste (Facebook) fotomaten 2017
- Zet foto’s in aparte map: ‘foto’s onbewerkt’
- Maak map aan: ‘Foto’s bewerkt bijsnijden’ bijvoorbeeld (crop)
- Open in Photoshop één foto van de serie foto bijsnijden / foto uitsnijden in Photoshop uit map ‘onbewerkt’.
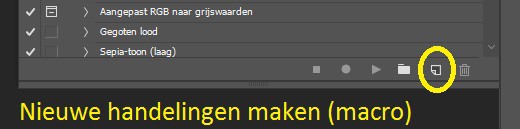
- Stel standaardhandelingen in: open weergave modus/paneel ‘Actions’ (Alt+F9). Kies voor ‘nieuwe handeling aanmaken’ en geef die een eigen naam, bijv. ‘Foto bijsnijden en jpg’. Zie hier welk icoon je moet gebruiken om handelingen te gaan opnemen, dus om Photoshop macro te maken:
- Haal een foto op van je harde schijf (het commando ‘foto openen’ moet je NIET in je macro opnemen)
- Start met opnemen / recorden van de handelingen die gelden voor je foto. Het rode bolletje staat mogelijk al aan. Doe de handeling, kies daarna Sluiten. Dus sla niet op. Photoshop vraagt: “Wilt u wijzigingen behouden?”, druk dan op NEE. Je macro is met het laatste commando Sluiten klaar. Je kunt overigens wel het Opslaan Als commando in je standaardhandelingen opnemen. Bij de automatische batchbewerking (zie verder) vink je dan aan: ‘Opslaan als negeren”, zodat dit commando niet dubbel gaat. In elk geval hoef je nooit bestandsnamen anders te noemen, omdat je opslaat in twee mappen. Sluit de recording af = Druk op vierkantje Stop-knopje. Je set handelingen is nu klaar. Je hebt er drie staan, en de naam erbij die de set naam dekt. Het aanzetten van de macro gaat niet vanuit dit panel, maar vanuit andere functie in Photoshop:
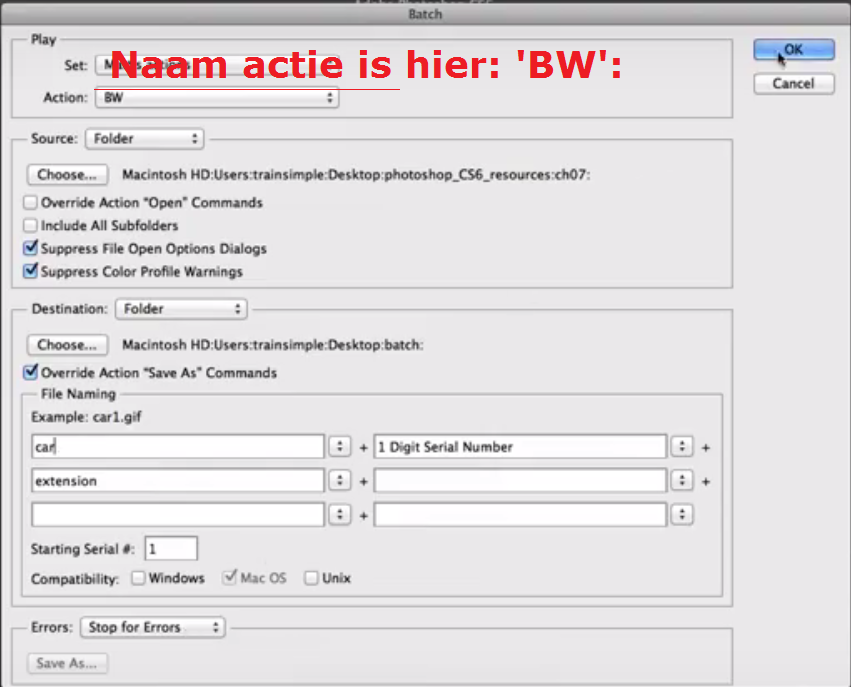
- Start met de Batch: ga via menu naar Bestand, kies Automatisch, kies Batch (Engels: file / automate / batch)
- Stel de set handelingen in die je wilt doen, kies plek voor de foutmeldingen bestanden. De handeling staat er in: bijv. ‘foto bijsnijden en jpg’.
- Stel bronmap in en doelmap, vink aan ‘Save As’ toestaan. Zie deze afbeelding voor instellingen, zorg dat dezelfde vinkjes aanstaan! (zie ook video in deze blog die net wat recenter is, uit 2017.)
LET OP: Vinkje bij ‘Save As’ aanlaten. Zorg dus dat in je Handelingen scherm (Alt+F9) je opslaan als .jpg hebt ingesteld. Dan staan alle vinkjes goed zoals ze hier afgebeeld staan!!!
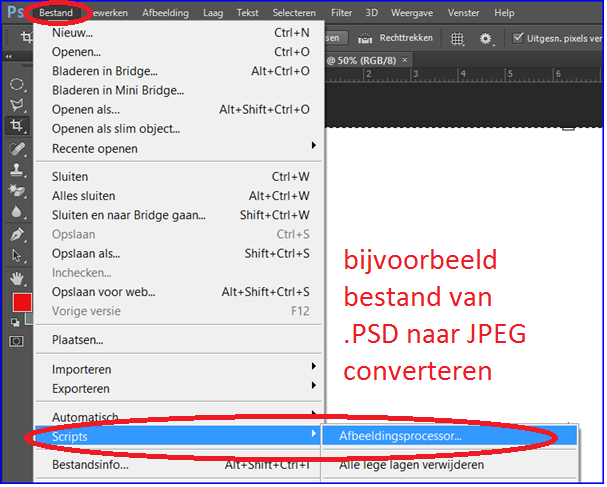
Bestanden converteren van .PSD naar JPEG
Wanneer je standaardbewerkingen hebt gedaan, zijn de bestanden in je doelmap mogelijk allemaal nog .PSD bestanden. Zeker als je ‘Save As’ hebt overgeslagen. Je kunt via het panel Scripts de foto’s converteren naar JPEG. Het wijst zich vanzelf. Je kunt kiezen voor JPEG foto’s en de kwaliteit van de foto’s, bijvoorbeeld 7.:

Functie voor converteren foto batch Photoshop CS6 om te komen van .PSD naar .JPEG
Zie dus bovenstaande video en plaatjes over croppen van meerdere foto’s of veranderen van de extentie van je Photoshop CS6 bestanden.
Andere instructie video’s over afbeeldingen bijsnijden
Dit zijn andere handige instructievideo’s als het om foto’s bewerken gaat (offline of online).
- Offline: foto’s bijsnijden instructie Windows Picture Manager: https://www.youtube.com/watch?v=mSAT81_xPmA
- Online: foto bewerken instructie Pixlr: https://youtu.be/gUQaqKMmjMA
- Offline: foto’s bewerken Instructie Photoshop: https://www.youtube.com/watch?v=XLIR6ds6-PE
- Offline: Foto op maat maken instructie Paint: https://youtu.be/uce2Y4kN57o
Nog twee gratis alternatieven voor online editing van foto’s:
- Advanced Photo Editing (layer based) – GIMP (lange leercurve)
- Image Markup (en foto’s snel delen) met – Skitch
Klaar! Na foto bijsnijden kun je de foto uploaden binnen WordPress CMS
Na foto bijsnijden: Log in binnen WordPress. Open je bericht op pagina. Ga op de gewenste plek staan in je editor. Kies de knop ‘Media toevoegen’. Linksboven de editor zit deze knop. Je kunt de foto’s nog op formaat aanpassen nadat je de foto in je bericht/pagina hebt gezet.
Succes.
Hopelijk lukt alles zo en weet je genoeg. Was dit nuttig, deel het dan met anderen. Zo niet, vertel mij je suggesties voor een betere blogpost op deze WordPress website. Ik ben bereikbaar via de mail. Gerben G van Dijk.




 LET OP: Vinkje bij ‘Save As’ aanlaten. Zorg dus dat in je Handelingen scherm (Alt+F9) je opslaan als .jpg hebt ingesteld. Dan staan alle vinkjes goed zoals ze hier afgebeeld staan!!!
LET OP: Vinkje bij ‘Save As’ aanlaten. Zorg dus dat in je Handelingen scherm (Alt+F9) je opslaan als .jpg hebt ingesteld. Dan staan alle vinkjes goed zoals ze hier afgebeeld staan!!!